طراحی وبسایت، یا محصول، میتواند کاری پیچیده و چند مرحلهای باشد. مخصوصا زمانی که برنامهنویس و مالک محصول، دو فرد جدا هستند، نمیتوان کار طراحی وبسایت را از صفر تا صد انجام داد، و محصول نهایی را برای تایید، برای کارفرما ارسال کرد. در صورتی که کارفرما، ایراد اساسی به طرح بگیرد، در آن صورت باید دوباره از صفر شروع به طراحی وبسایت کنید. برخی از ابزارها و مفاهیم در دنیای طراحی محصول و وبسایت، برای حل چنین چالشی پدید آمدهاند. یکی از این مفاهیم، پروتوتایپ یا نمونهی اولیه است. در ادامه، با کاربرد، انواع و چگونگی تهیه پروتوتایپ، بیشتر آشنا میشویم.
منظور از پروتوتایپ چیست؟
پروتوتایپ، یک نمونهی اولیه یا الگو از محصول نهایی است. این نمونه، معمولا جزئیات کمتری دارد و بیشتر، روی کارکردهای وبسایت تمرکز میکند. پروتوتایپها، یک نمونهی تعاملی از محصول نهایی هستند که برای تست ایده یا محصول به کار میروند. از دیگر مزایای این ابزار، گرفتن تایید کارفرما برای شروع طراحی اصلی است. در برخی از کسب و کارها، از پروتوتایپها، برای تست محصول یا MVP استفاده میکنند. در این صورت، پیش از صرف هزینه و پول زیاد، میتوان تایید اولیه را از مشتری گرفت، و سپس به توسعهی محصول پرداخت. پرتوتایپ، هم برای محصولات دیجیتالی مانند اپلیکیشن و وبسایت مورد استفاده قرار میگیرند، هم برای محصولات فیزیکی. اما استفاده از آن، در محصولات دیجیتالی رایجتر است.
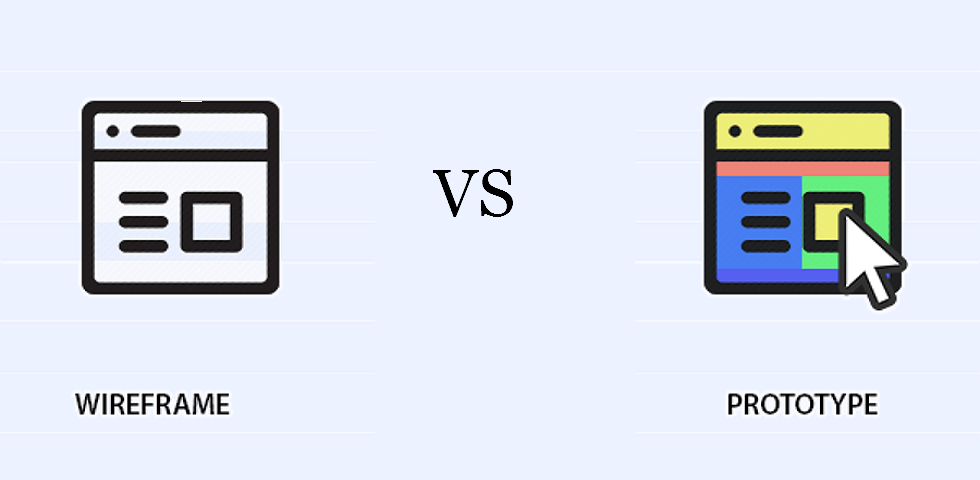
تفاوت پروتوتایپ با وایرفریم چیست؟
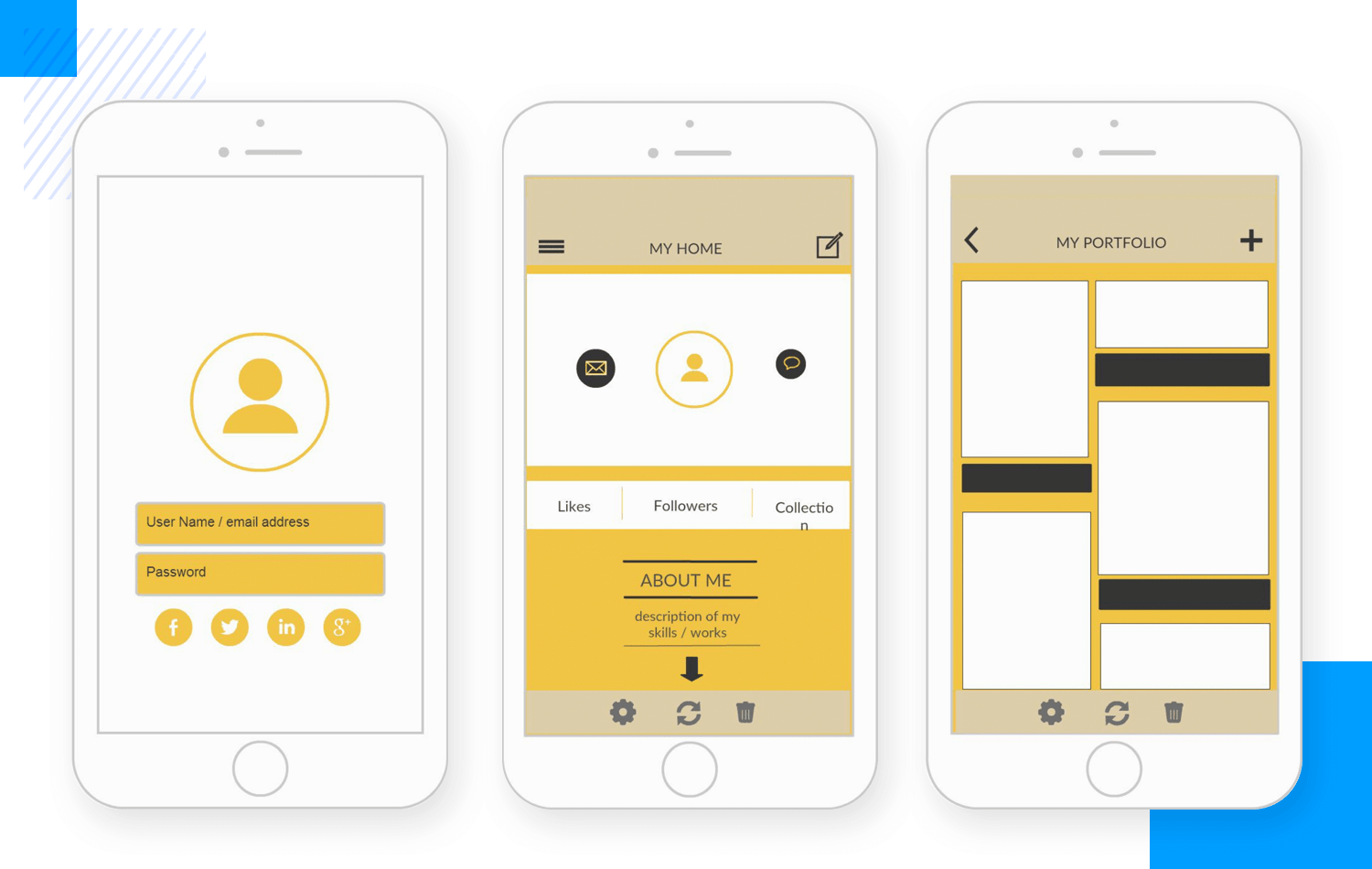
وایرفریمها، چارچوبهایی هستند که یک نمای کلی از وبسایت را نشان میدهند. وایرفریمها هم جزئیات زیادی ندارند و بیشتر روی کارکرد و محل قرارگیری اجزای مختلف سایت تمرکز میکنند. اما تفاوت اصلی وایرفریم، با پروتوتایپ، در این است که پروتوتایپها، تعاملی هستند. یعنی تمامی کارکردهای وبسایت، مانند مسیر کاربرد (Userflow)، نحوهی جابجایی در صفحات وبسایت، پاپآپها و پیامهای اخطار، در پروتوتایپ، دیده میشود.
در واقع وایرفریم، فقط برای این است که یک تصویر اولیه از ایدهی وبسایتی که قرار است طراحی شود، داشته باشید. اما پروتوتایپها، تجربهی کامل کار با یک وبسایت را برای شما فراهم میکنند. فقط در آنها از جزئیات بصری کمتری استفاده شده است. برای طراحی پروتوتایپ، ابتدا باید وایرفریمها را رسم کنید.
چرا باید از پروتوتایپ استفاده کنیم؟
پروتوتایپینگ، یکی از مهمترین مراحل در ساخت و توسعهی محصول است. این ابزار، به شما کمک میکند تا یک ایده را از یک مفهوم، به یک پدیدهی واقعی تبدیل کنید. این کار شما را قادر میکند تا بتوانید محصول یا وبسایت را پیش از طراحی کامل، تست کنید و بازخوردهای ضروری را از کاربر دریافت کنید. یک ایده، شاید در ذهنتان، برای اجرا مناسب به نظر برسد. اما وقتی آن را وارد دنیای واقعی میکنید، چندان هم مناسب نباشد.
یکی از مزایای اصلی پروتوتایپینگ، جلوگیری از تعصب است. در صورتی که یک محصول را از صفر تا صد طراحی کرده باشید، احتمال این که در دریافت بازخوردها، دچار خطای ادراکی شوید زیاد است. ذهن انسان، تمایل دارد تا به اطلاعات مطلوب خودش، وزن بیشتری بدهد. در صورتی که صفر تا صد محصول را طراحی کرده باشید، زمان و هزینهی صرفشده میتواند باعث شود بازخوردهای منفی را نبینید. اما با توجه به این که طراحی پرتوتایپ بسیار سادهتر است، احتمال این خطای ادراکی به حداقل میرسد.
انواع پرتوتایپ
پیش از طراحی پروتوتایپ، وایرفریمها رسم میشوند. برای همین، با توجه به این که از چه نوع وایرفریمی برای پرتوتایپینگ استفاده میکنید، میتوان پروتوتایپها را هم به انواع مختلف تقسیم کرد.
پروتوتایپهای با جزئیات کم
این دسته از پروتوتایپها، با حداقل جزئیات و با استفاده از اشکال ساده و چند خط ترسیم میشوند. به این دسته، پروتوتایپهای Low-fidelity هم گفته میشود. این نوع را میتوان روی کاغذ هم رسم کرد. مسیر حرکت کاربر هم با استفاده از خطوطی مشخص میشود که طراحی صفحات مختلف را به هم وصل کرده است. اما این نوع پروتوتایپها، با تجربهی واقعی کار با وبسایت، فاصلهی بسیار زیادی دارند. برای همین روی کیفیت بازخوردهای دریافتی از آن، نمیتوان خیلی حساب باز کرد.
پروتوتایپهای با جزئیات زیاد
دستهی بعدی پروتوتایپها، پروتوتایپهای با جزئیات بالا، یا High-fidelity هستند. این دسته، هنوز هم جزئیات محصول نهایی را ندارند، اما در آنها، محل قرارگیری اجزا به درستی و دقیق مشخص شده است. همچنین در این نوع، معمولا از رنگها هم استفاده میشود. این نوع از پروتوتایپها، با استفاده از ابزارهای حرفهای طراحی میشوند و کاربرهای آزمایشی، در کار با آن، میتوانند تجربهی کاملی از کار با محصول نهایی را به دست بیاورند. این نزدیکی به محصول نهایی، باعث میشود کیفیت بازخوردها هم بهتر باشد.
ابزارهای ساخت پروتوتایپ
برای طراحی پروتوتایپها، ابزارهای مختلفی وجود دارد. برخی از این ابزار پولی هستند، و برخی هم رایگان. دستهای از ابزارهای برای پروتوتایپینگ اپلیکیشن مناسب هستند و یک دسته هم برای پروتوتایپینگ وبسایت.
اما در بین همهی این ابزارها، استفاده از دو ابزار، با اختلاف میان طراحان رایجتر است. Adobe XD و Figma نرمافزارهایی هستند که قابلیتهای پروتوتایپینگ فراوانی دارند. استفاده از هر دوی این ابزارها رایگان است. اما در نسخهی رایگان، برای به اشتراک گذاشتن پروژه با دیگران، محدودیت دارید.
** پیشنهاد دوره : دوره جاوا اسکریپت
هر دوی این نرمافزارها، متن باز هستند. برای همین توسعهدهندگان از سراسر دنیا، میتوانند برای آنها پلاگین توسعه دهند. پلاگینهای مربوط به پروتوتایپینگ، برای هر دوی این نرمافزارها، به تعداد زیادی موجود است. البته فیگما، برخی از قابلیتهای پروتوتایپینگ، مانند بعضی از انیمیشنها را به صورت پیشفرش دارد. برای همین معمولا انتخاب بهتری نسبت به Adobe XD برای پروتوتایپینگ است.
از دیگر مزایای این نرمافزار، پشتیبانی آنها از همهی سیستم عاملهای رایج است. این دو، هم نسخهی ویندوز دارند، هم نسخهی مک و هم نسخهی گوشی همراه. این موضوع باعث میشود بتوانید پروتوتایپهای خود را در سیستمهای مختلف تست کنید تا بهترین بازخوردها را بگیرید.