در برنامهنویسی، در صورتی که تصمیم داشته باشید تمام پروژه را خودتان به صورت اختصاصی طراحی کنید، دو راه پیش رو دارید. یا از صفر تا صد پروژه را خودتان کدنویسی میکنید، یا این که با استفاده از فریمورک، بسیاری از کارها را انجام میدهید. اگر راه اول را پیش بگیرید، باید حوصلهی تکرار کدهای یکسان را در طول پروژه داشته باشید. چون تنها ابزار شما، یک IDE و یک صفحه کلید است که با آن تایپ میکنید. اما فریمورکها میتوانند سرعت شما را در نوشتن کدها، افزایش دهند. این کار با استفاده از فایلها و کدهای استانداردشده انجام میشود. در ادامه، با بهترین فریمورکهای CSS در سال 2023، مزایا و معایب هر کدام و نحوه انتخاب فریمورک مناسب برای پروژه، آشنا میشویم.
فریمورک چیست؟
فریمورکها در دنیای توسعهی وب، به دو دستهی فریمورکهای فرانت اند و بک اند تقسیم میشوند. فریمورکهای فرانت، شامل فریمورکهای HTML، CSS، JS و … است. این محیطهای نرمافزاری، فایلهای و کدهای استانداردی دارند که سرعت شما را در کدنویسی، به طرز چشمگیری افزایش میدهند. خودتان هم میتوانید بعضی کدهایی که احتمال تکرار آنها در پروژه زیاد است، به این کدهای استاندارد اضافه کنید. در این صورت، دیگر لازم نیست کار خستهکنندهی تکرار یک کد، در هر چند خط را انجام دهید.
انواع فریمورک CSS
تسلط بر CSS، در دستهی مهارتهای مورد نیاز برنامهنویس فرانت اند است. اما تسلط، به این معنی نیست که همیشه، کدها پروژه را از صفر تا صد، خودتان بنویسید. برای انجام کارهای مختلف در توسعهی یک وبسایت، میتوانید از فریمورکهای CSS استفاده کنید تا سرعت انجام کارتان افزایش یابد. این فریمورکها، با توجه به قابلیتهایی که دارند، به دو دستهی کلی ساده و کامل تقسیم میشوند. در ادامه، با هر کدام از آنها به طور مختصر آشنا میشویم.
فریمورک ساده CSS چیست؟
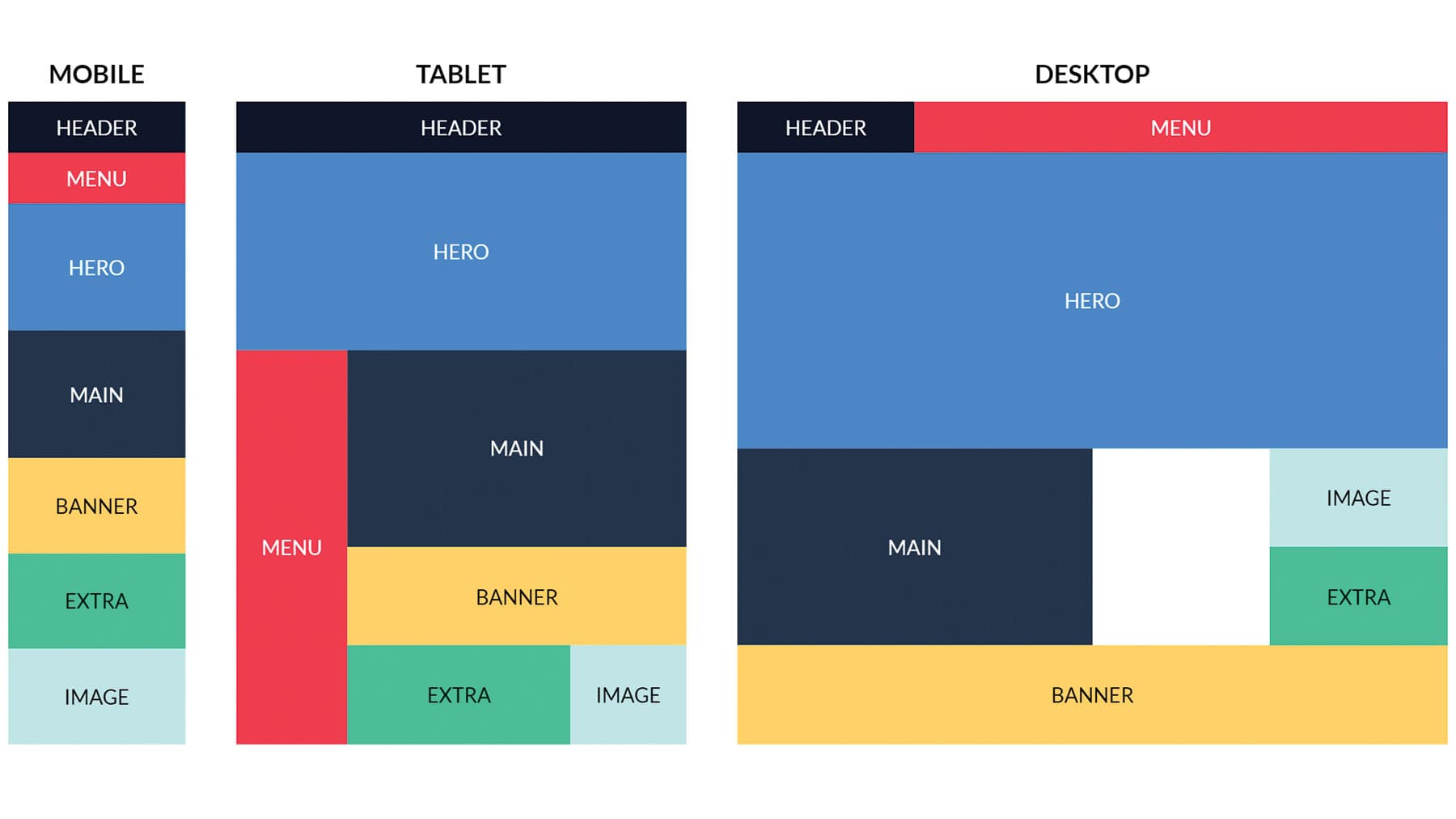
این فریمورکها که به سیستم گرید هم معروف هستند، در طراحی وب رسپانسیو، کاربرد زیادی دارند. این سیستمهای گرید، مجموعهای از تعاریف ستونی را در اختیار توسعهدهنده قرار میدهند. این کار میتواند در طراحی صفحه وب، به نحوی که با گجتها و پلتفرمهای مختلف، سازگار باشد، کمک زیادی میکند.
برخی از معروفترین فریمورکهای ساده CSS عبارتند از: CSS Grid 1140، CSS Mueller و CSS Titan.
فریمورک کامل CSS چیست؟
فریمورکهای کامل، هم از CSS پشتیبانی میکنند و هم HTML. کاربرد این فریمورکها، فقط به گریدبندی و راهنمایی طراحی برای گجتهای مختلف محدود نمیشود. بلکه فایلها و ویژگیهای جامعی مانند فرم، دکمه، آیکون و دیگر خصوصیات قابل تنظیم را در اختیار کاربر قرار میدهد. Bootstrap که یکی از بهترین فریمورکهای CSS است، یکی از فریمورکهای کامل است. در ادامه، مزایا و معایب استفاده از این نرمافزار را بررسی خواهیم کرد.
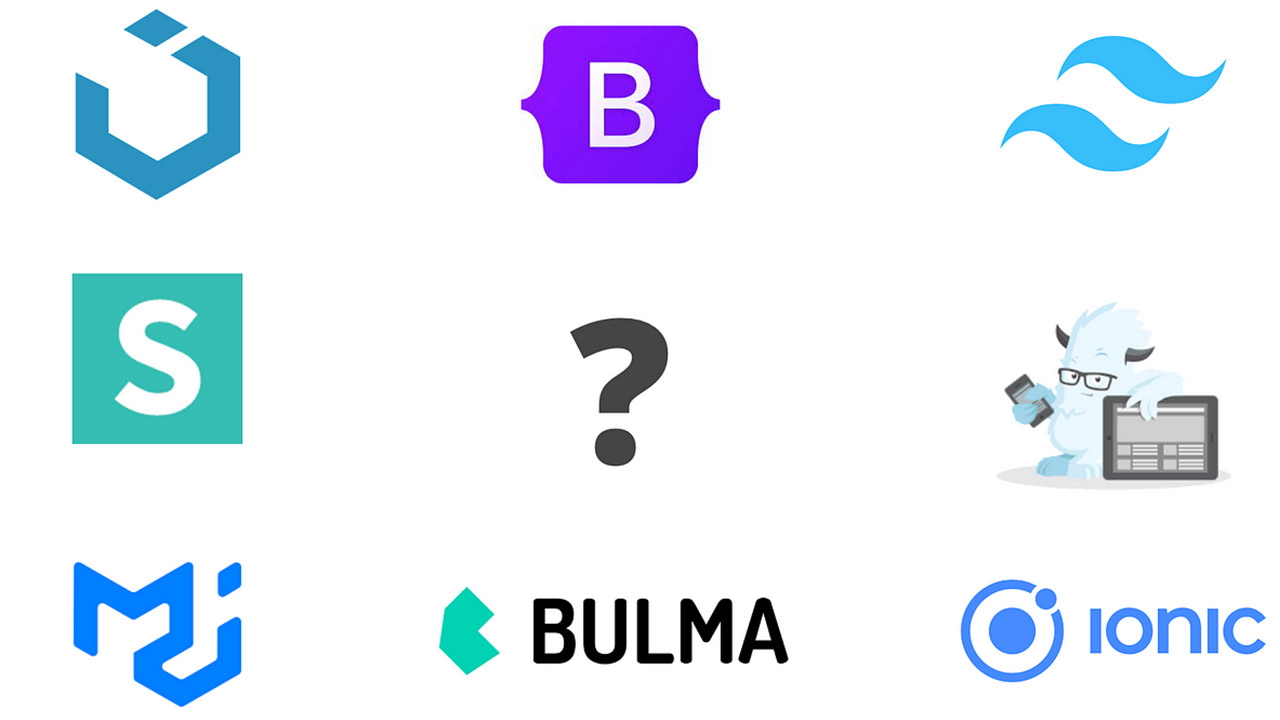
بهترین فریمورکهای CSS
با توجه به گسترش تقاضا برای طراحی وب، فریمورکهای مختلفی هم برای افزایش سرعت طراحی به بازار عرضه شدهاند. هر کدام از این محیطهای نرمافزاری، دارای مزایا و معایب مخصوص به خود هستند و استفاده از آنها، تحت شرایطی توصیه میشود. در ادامه، با چند مورد از محبوبترین و پراستفادهترین فریمورکهای CSS آشنا میشویم.
Bootstrap
حتی اگر از این فریمورک استفاده هم نکرده باشید، احتمالا نام آن به گوشتان خورده باشد. Bootstrap با توجه به ویژگیهای بیشمار و رابط کاربری سادهای که دارد، محبوبترین فریمورک HTML و CSS محسوب میشود. این فریمورک توسط متخصصین شرکت توئیتر توسعه یافته است. استفاده از بوتاسترپ رایگان است. همچنین این پروژه متنباز است و میتوانید در صورت نیاز، تغییرات دلخواه خود را به راحتی در آن ایجاد کنید.
این فریمورک، از ۱۲ ستون برای گریدبندی صفحه استفاده میکند. این کار باعث میشود تا کار طراحی رسپانسیو هم راحت انجام شود. برای همین، میتوانید از وبسایتهایی که با این فریمورک طراحی کردهاید، به راحتی یک PWA بسازید (برای آشنایی با وباپلیکیشنهای پیشرونده، میتوانید سری به مقاله «PWA چیست؟» بزنید).
برای کار با Bootstrap نیاز به آشنایی با جاوااسکریپت دارم؟
رایجترین زبان برنامهنویسی فرانت اند، جاوا اسکریپت است. با این که Bootstrap هم برخی از ویژگیهایی دارد که برای استفاده از آنها، نیاز به دانش پایهی جاوا اسکریپت دارید، اما بدون آشنایی با این زبان برنامهنویسی هم میتوانید به راحتی از این فریمورک استفاده کنید. با دوره جاوا اسکریپت به راحتی میتوانید این فعالیت را انجام دهید.
Bootstrap نیاز به چه سیستمی دارد؟
برای کار با بوتاسترپ، نیازی به سیستمهای قوی ندارید. با حداقل سیستم مورد نیاز برای برنامهنویسی فرانت هم میتوانید از این فریمورک و قابلیتهایش، به طور کامل استفاده کنید.
Foundation
جدیترین رقیب بوتاسترپ بین فریمورکهای کامل، فاندیشن است. قابلیتهای این فریمورک، طراحی واکنشگرا را بسیار اثربخش و سادهتر میکند. در طراحی صفحه وب، میتوانید اندازهی عناصر مختلف صفحه را با استفاده از درصد تعریف کنید. در این صورت، قابلیت سازگاری شما با گجتهای مختلف به طرز قابل توجهی افزایش خواهد داشت. علاوه بر قابلیتهای HTML و CSS، در این فریمورک از چند پلاگین جاوا اسکریپت هم استفاده شده است. با استفاده از این پلاگینها، کار با اسلایدرها و ماژولهای تصویر، برای شما بسیار سادهتر خواهد بود.
Tailwind CSS
اساس این فریمورک، بر پایهی سادگی بنا شده است. Tailwind، هیچ تم پیشفرضی ندارد و میتوانید صفحهی وب مورد نظر خود را از صفر تا صد در آن طراحی کنید. از مزایای استفاده از این فریمورک، نیاز نداشتن به سوییچهای دائم بین HTML و CSS است. همچنین این فریمورک قابلیت سفارشیسازی بالایی برای کاربران خود دارد. بنابراین میتوانید محیط نرمافزار را بر اساس سلیقه و راحتی خودتان بچینید.
Pure CSS
پیور، فریمورکی است که توسط تیم Yahoo توسعه یافته است. از ویژگیهای بارز این فریمورک، حجم بسیار پایین آن است. Pure.css را میتوانید با حجم ۴ کیلوبایت نصب کنید. از مزیتهای اصلی این فریمورک، قابلیت کار با سایهها و رنگهای روشن در آن است. به گونهای که صفحهی طراحیشده در این فریمورک، در گجتهای مختلف مانند رایانه و گوشی، تغییر نمیکند. همچنین از این فریمورک رایگان، میتوانید در کنار Bootstrap هم استفاده کنید تا از قابلیتهای هر دو، به طور کامل بهرهمند شوید.
Bulma CSS
بولما، فعلا روی نسخهی بتا کار میکند. اما جزو فریمورکهای محبوب بین فریمورکهای CSS و HTML است. حجم بولما، ۲۱ کیلوبایت است. از لحاظ قابلیتها، میتوان گفت که بولما، ترکیبی از Bootstrap و SemanticUI است. اما رابط کاربری سادهتری دارد.
امکان ادغام واکنشگرایی از طریق Flexbox، از جمله قابلیتهای نوآورانهی این فریمورک است. با توجه به این که فعلا نسخهی بتای این نرمافزار منتشر شده است، روز به روز به قابلیتهای آن اضافه میشود. همچنین قابلیت شخصیسازی بالا، از دیگر مزایای این فریمورک رو به رشد است.
چگونه فریمورک مناسب CSS را انتخاب کنیم؟
در انتخاب یک فریمورک مناسب، باید برخی نکات را مد نظر قرار دهید تا بتوانید طراحی وب بهتری داشته باشید. در ادامه، برخی از این ویژگیها را بررسی میکنیم.
- پشتیبانی از طراحی واکنشگرا
امروزه وبسایتهایی که واکنشگرا طراحی نشده باشند، احتمالا با اقبال زیادی از طرف کاربران مواجه نخواهد شد. برای همین باید از فریمورکی استفاده کنید که شما را در این راه کمک کند. تمام فریمورکهایی که در بخش قبل آنها را بررسی کردیم، از طراحی رسپانسیو، پشتیبانی میکنند.
- قابلیت شخصیسازی
قابلیت شخصیسازی محیط نرمافزار، میتواند سرعت انجام کار را به شدت افزایش دهد. حتی ممکن است ابزارهای مورد نیاز، از پروژهای به پروژهی دیگر فرق کند و شما نیاز داشته باشید تا بارها، محیط فریمورک را تغییر دهید. برای همین استفاده از فریمورکی که چنین قابلیتی داشته باشد، میتواند تجربهی بهتری از طراحی وب به شما ارائه دهد.
- به روز بودن
برخی از فریمورکها، آپدیتهای منظمی ندارند یا حتی آخرین آپدیت آنها به چندین سال پیش باز میگردد. استفاده از این فریمورکها، هم ممکن است مشکلات امنیتی داشته باشد و هم میتواند دست شما را در طراحی به روز ببندد.
چطور کار با Bootstrap را یاد بگیرم؟
اگر برای یادگیری برنامهنویسی سمت کاربر، از دوره آموزشی فرانت اند استفاده میکنید، به احتمال زیاد کار با این فریمورک، به عنوان محبوبترین فریمورک CSS هم آموزش داده میشود. اما میتوانید به صورت جداگانه هم دورهها و مطالب آموزشی را پیدا کنید که به آموزش Bootstrap میپردازند.