فرانت اند یا بک اند؟ اگر شما هم در ابتدای راه برنامه نویسی وب باشید، احتمالا این سوال ذهن شما را هم درگیر کرده است. این مقاله و وبینار احتمالا بتواند برای رسیدن به پاسخ این سوال به شما کمک کند پس همراه ما در وبسیلا باشید.
فایل ویدئویی این وبینار در ادامه قرار گرفته است.(۶۲ دقیقه، ۱۷۶ مگابایت)
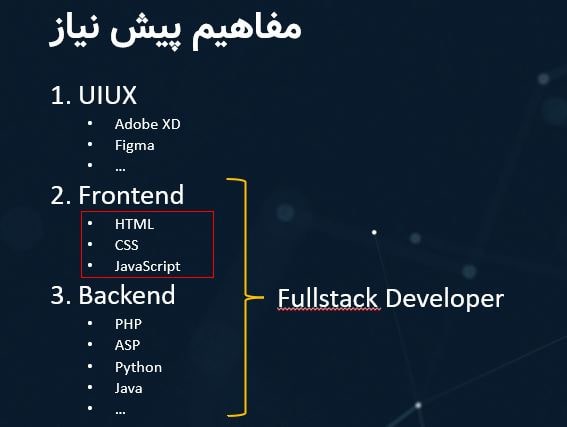
در این وبینار میخوایم به این سوال پرتکرار در ابتدای شروع کار برنامه نویسی بپردازیم. اما قبل از اون بریم در مورد یک سری از مفاهیم کلی و عمومی صحبت کنیم و در ادامه وبینار در مورد مسیر یادگیری برنامهنویسی وبسایت صحبت خواهیم کرد.
۱-UI/UX : برای دوستانی که میخوان وارد فضای برنامهنویسی وارد بشن، دونستن این مورد الزامیه، چرا که اکثر سایتها و اپلیکیشنها چه اندروید چه IOS نیاز به UI دارند.
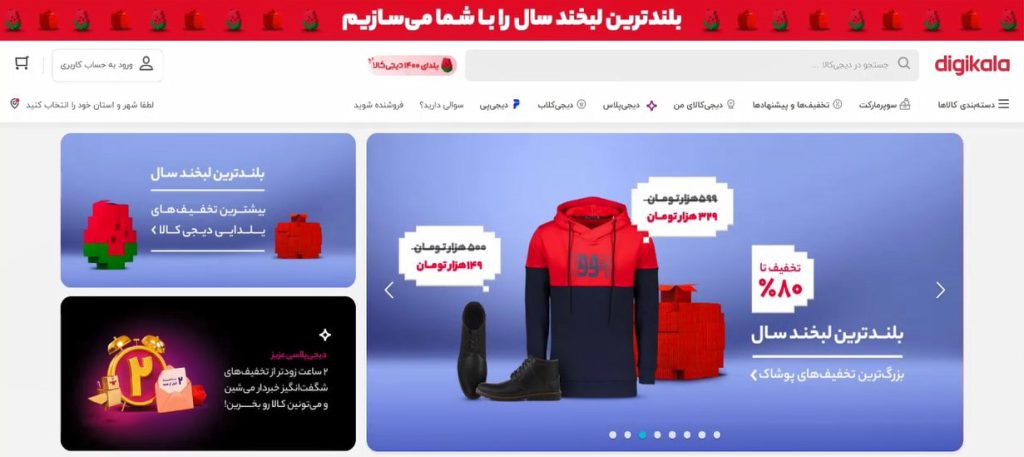
UI(User Interface) یا طراحی رابط کاربری: شروع مسیر هر پروژهای در حوزه نرمافزار اینه که یک ظاهری برای برنامه ایجاد کنیم. به فرآیند تولید ظاهر پروژه UI گفته میشه. رابط کاربری همون چیزیه که کاربر میبینه. به طور مثال تصویر پایین نمای اولیه دیجیکالا یا همون UI سایت دیجیکالا هست.
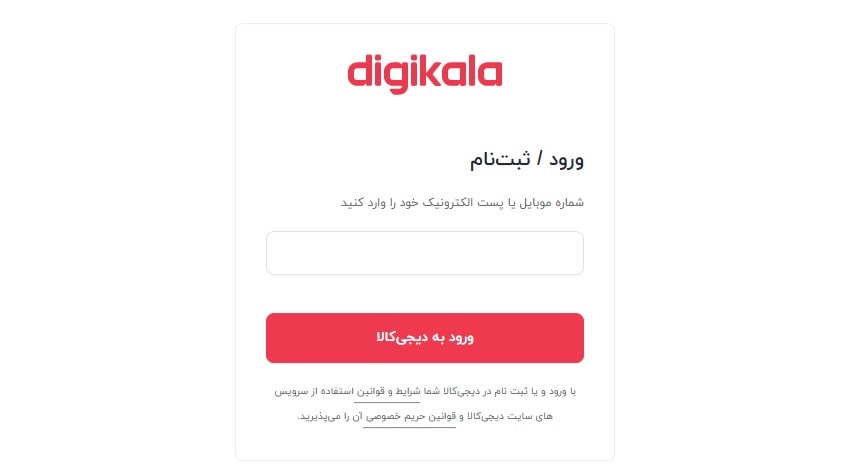
UX(User Experience) یا طراحی تجربه کاربری: پشت UI یک UX وجود داره که میخواد کار کردن رو برای کاربر و مشتری آسونتر و لذتبخشتر کنه. به طور مثال در پایین، تصویر ورود و ثبت نام دیجیکالا رو میبینیم(UI)، که ظاهر ساده و قشنگی داره.
اما در مورد UX این مهمه که کاربر راحت بتونه ثبتنام کنه. مثلا در اینجا ما هم میتونیم با شماره موبایل و هم با ایمیل ثبتنام کنیم. کاربری که علاقه نداره شماره موبایلش رو وارد کنه با ایمیل لاگین میکنه و کاربری هم که ایمیل نداره میتونه با ایمیل ثبتنام رو انجام بده. همین نشون میده که ما با UX خوبی طرف هستیم و کاربر حق انتخاب داره.
حالا فرض کنید که جای اینکه به ما حق انتخاب بخواد، میومد آدرس منزل، شماره ملی، عکس سلفی و یه سری اطلاعات دیگه برای احراز هویت میخواست. به نظر شما در این صورت تعداد کسانی که ثبتنام میکردن تو دیجیکالا کمتر نمیشد؟
میدونیم که امروزه با توجه به تعداد زیادی از سایتها و رقابت در فضای آنلاین، احتمال داره که خیلی از کسانی که از مراحل ثبتنام ما راضی نیستن برن و از سایتهای دیگه استفاده کنن. در اونصورت شما حتی اگه UI خوبی هم داشته باشید و این اطلاعات رو با ظاهر خیلی زیبایی هم دریافت کنید، احتمالا با توجه به UX نامناسب خیلی بازدهی خوبی نداشته باشید. امیدوارم که مفهوم UI و UX و همچنین تفاوت این دو رو متوجه شده باشید. اگه نظری در مورد این دو مورد دارید برامون اینجا کامنت کنید.
نظر یکی از حاضرین: عوضش دزدی نمیشه.
پاسخ: همیشه توی نرمافزار یه چالشی هست، که اگه خیلی کار رو راحت بذاریم احتمال مواجه شدن با یوزر فیک و برخی حملات هست. از طرفی دیگه هم ما باید کاربر رو خیلی تنبل در نظر بگیریم و افرادی که آشنایی زیادی با نرمافزار ندارن رو هم مدنظرمون باشه.
تو این چالش باید با توجه به برنامهای که قراره تولید بشه، حواسمون به افرادی که قراره از اون برنامه استفاده کنن هم باشه. به طور مثال در برنامههای بانکی و مالی نیاز به امنیت خیلی بالایی هست.
حالا این کار طراحی رابط کاربری توسط چه برنامههایی انجام میشود؟
- Adobe XD
- Figma
در حال حاضر این دو برنامه از پرکاربردترین برنامههای مربوط به UI هست، اما در گذشته بیشتر از فتوشاپ برای طراحی رابط کاربری استفاده میشد. در این بخش در مورد اولین قدم از تولید نرمافزار را توضیح دهیم.(البته این موضوع بدون در نظرگرفتن بخش های مهمی تحت عنوان نیازسنجی، نوشتن قرارداد، پروپوزال و RFP در تولید نرمافزار بیان شده است و هدف بیشتر صحبت در مورد کارهای فنی تولید و طراحی نرمافزار و سایت است.)
قدم بعدی:
۲- Frontend: بعد از اینکه UI نرمافزار آماده شد، این طراحیها در اختیار برنامهنویس فرانت قرار میگیره و برنامهنویس فرانت، وظیفه تبدیل این طراحی به کد است. بهطوری که مرورگر قابلیت درک ساختار و ظاهر سایت رو داشته باشه(در این بخش در مورد طراحی سایت صحبت میکنیم).
چه زبانی بهتره که یاد بگیریم؟
این سوال خیلی پرسیده میشه، اما در جوابش باید بگیم که سوال خیلی دقیقی نیست. شما باید متناسب با نیازتون زبان مورد نظر رو یاد بگیرید. مثلا میخواید طراحی سایت کنید، باید HTML رو در مرحله اول یاد بگیرید. یا با توجه به حوزه انتخاب کنید. مثلا میخواید تو حوزه ارزهای دیجیتال کار کنید، بازیسازی کنید، طراحی وبسایت یا طراحی اپلیکیشن اندروید و IOS کار کنید و هزاران حوزه دیگر. پس گفتیم که کار برنامهنویسی فرانتاند اینه که اون تصاویر طراحیشده رو با استفاده از زبانهای فرانت HTML, CSS, JS و … تبدیل به کد کنه.
مسیر یادگیری این حوزه نیز به ترتیب زیر هستش:
- HTML
- CSS
- JS
تفاوت یادگیری فرانت و UI اینه که برای برنامهنویسی فرانت لازمه که شما هر سه بخش بالا رو بلد باشید، اما در طراحی رابط کاربری شما میتونید یک نرمافزار رو انتخاب کنید و روی اون مسلط بشید.
۳- Backend: این فاز میپردازه به کار کردن با اطلاعات، ارسال اطلاعات بین کاربر و سرور. به طور مثال در بخش ثبتنام دیجیکالا زمانی که شماره تماس خودتون رو وارد میکنید، این شماره به سمت دیتابیس ارسال میشه و اونجا پردازش میشه که اصلا این شماره وجود داره یا نه. که اگر هست شما رو به سمت ورود راهنمایی کنه.
وظیفه برنامهنویس بکاند که به CRUD هم معروفه شامل این چهار تا چیزه:
- Create
- Read
- Update
- Delete
لازمه بگیم که اینکار خیلی پیچیده نیست و کار با دیتابیس خیلی شبیه کار با اکسل هستش.
سوال: به ترتیب باید HTML بعد CSS و JS رو یاد گرفت؟
پاسخ: بله درسته.(اما حواستون باشه که جاوا با جاوا اسکریپت متفاوته). ضمنا بعد از یادگیری جاوا اسکریپت توصیه میکنیم که جیکوئری و بوتاسترپ رو نیز یا بگیرید. این ۵ مهارت رو که خیلی ضروری هستن رو ما اسمشو گذاشتیم مهارتهای اورژانسی وب که تو سایت وبسیلا به اسم آموزش فرانتاند و دوره جاوا اسکریپت قرار دادیم.
سوال: این پروژه چقدر زمان برده؟
پاسخ: این پروژه به سرانجام نرسید. و ما به عنوان برنامهنویس فرانتاند در پروژه بودیم و تقریبا بین ۳ تا ۴ هفته طول کشید.(به طور کلی زمان انجام پروژه با توجه به تجربه شما میتونه کمتر بشه)
سوال: فرق جاوا و جاوا اسکریپت چیه؟
پاسخ: این دو زبان کاملا از هم جدا هستند و کاربردهای متفاوتی دارند. جاوا کاربرد زیادی در اندروید داره و جاوا اسکریپت اما زبانیه که هم در فرانت و هم در بکاند کاربرد داره.(پس بجز شباهت اسمی، این دوتا زبان شباهت دیگهای ندارند.) اما در مورد یادگیری زبانها بگیم که شما با یادگیری یک زبان میتونید زبانهای دیگه رو راحتتر یاد بگیرید. پس به مفهوم مسلط بشید که تو زبان بعدی آسونتر یاد بگیرید و لازم باشه برای Syntax اون زبان، زمان بگذارید.
Fullstack Developer چیه؟
به کسی هم که بتونه برنامهنویسی فرانتاند و بکاند مسلط باشه، فولاستک دولوپر گفته میشه. در تصویر پایین تفاوت فرانتاند و بکاند در قالب کوه یخ نشون داده شده.
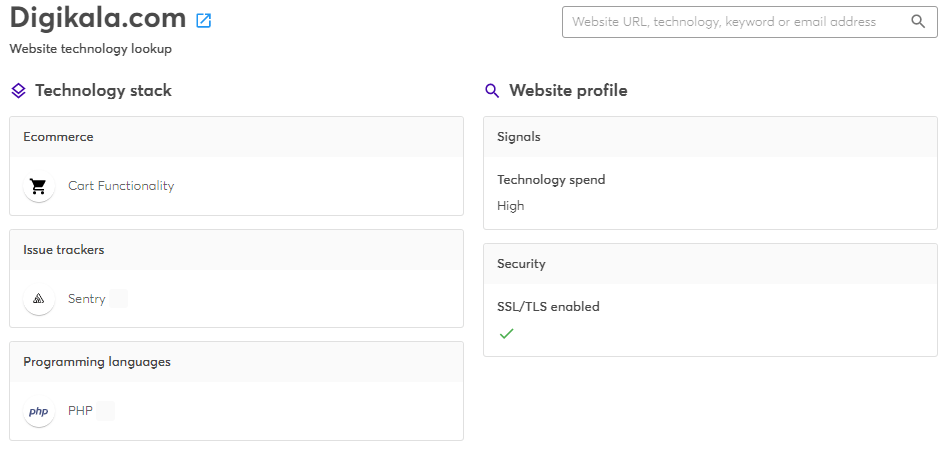
در این عکس تفاوت فرانت و بک به کوه یخ تشبیه شده که کاربر اون بخشی که میبینه از کوه یخ، همون نقش فرانت سایت و اون بخش پایینی که کوه یخ رو سر پا نگه داشته، نقش بکاند رو داره. برای فهمیدن اینکه از چه زبانی برای طراحی سایت استفاده شده میشه از چند تا برنامه و سایت از جمله Wapplyzer که میتونید سایت مورد نظرتون رو در بخش زیر وارد کنید و تکنولوژیهای استفاده شده در اون سایت یا همون بخش پایین کوه یخ رو ببینید.
مثلا همین سایت دیجیکالا رو داخل این سایت مينویسیم. این تصویر بخشی از نتیجهای است که نشان داده میشود.
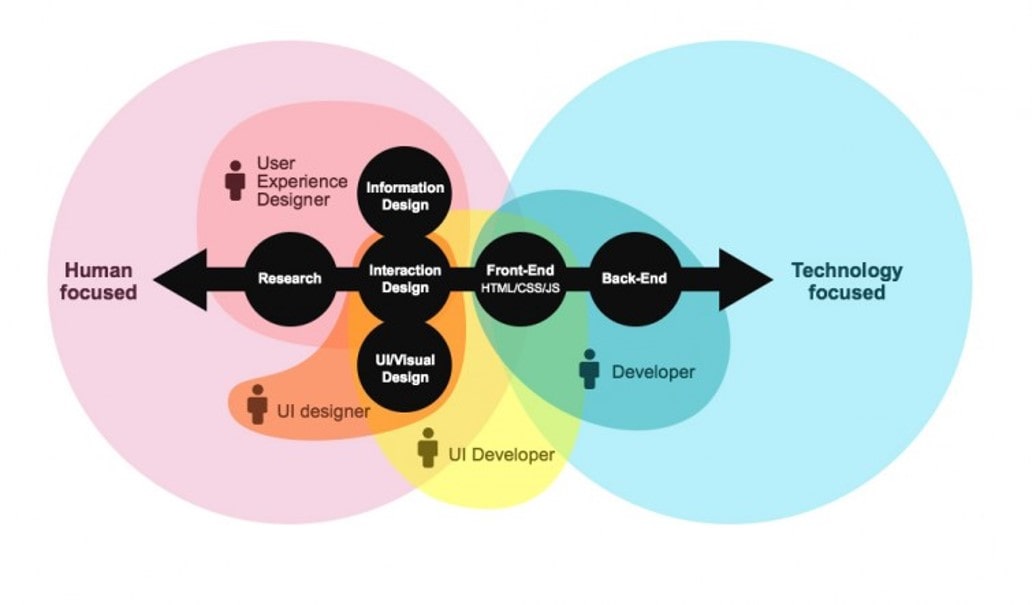
در ادامه به سراغ رودمپ برنامهنویسی سایت و همچنین پاسخ به سوال اینکه فرانت یا بک؟ و هر شخصی باید سمت کدوم یک از این موارد بره.
در سمت چپ این تصویر، تمرکز روی انسان و در سمت راست تمرکز روی تکنولوژی هستش. در اینجا لازمه بگیم که تکنولوژی هم برای رفع نیاز کاربر ساخته میشه و گسترش پیدا میکنه. پس نقطه شروع میشه سمت چپ نمودار و انسان.
حال چه افرادی سمت چپ تصویر هستن؟
- User Experience Designer
- UI Designer
به طور مثال فرض کنید قراره وبسایتی برای کودکان زده بشه و این دو پوزیشن باید شرایط کودکان رو بشناسن و توجه به رنگ مناسب و فونت مناسب و برخی موارد دیگر رو رعایت کنن
وسط تصویر:
در وسط نمودار UI Designer هستش. این شخص یکم نزدیکتر به برنامهنویس فرانتاند هستش و بهتره که آشنایی با این حوزه نیز داشته باشه.
سمت راست تصویر:
هرچه از سمت چپ به سمت راست میرویم، از کاربر دور شده و به تکنولوژی نزدیکتر میشویم. برنامهنویس فرانتاند و بکاند در این سمت قرار دارند. به طور مثال برنامهنویس بکاند بیشتر در مورد ارتباطات و ساختار دیتابیس و روابط بین اونها کار میکنه تا اینکه شماره تلفن از کاربر بگیریم یا ایمیل.
دوباره برمیگردیم به سوال اصلی این وبینار، فرانتاند یا بکاند؟
این سوال در قدم اول غلطه. اگه در مرحله اول هستید، تمرکز خودتون رو بذارید روی فرانتاند و بعد از یادگیری فرانتاند و آشنایی با اون بیاید تصمیم بگیرید که میخواید به سمت بکاند برید یا در همین زمینه فرانتاند کار کنید.
همچنین یک نتیجه دیگهای میتونیم از تصویر بالا بگیریم که افرادی که به کارهای هنری و گرافیکی علاقه بیشتری دارند و روحیه لطیفی دارند و حوصله زیادی برای انتخاب رنگها و این بخش دارند و همچنین خیلی به جزئیات توجه میکنند(که شاید بیشتر خانمها باشند) احتمالا انتخاب شغل از سمت چپ تصویر براشون مناسبتر باشه.
پارامترهای موثر در تصمیمگیری
- نوع شخصیت و علاقه: مثلا افرادی که وقتی با مشکلی روبرو میشن بیشتر دنبال راهحل هستند تا مقصر، برنامهنویسی بکاند میتونه گزینه خوبی برای اونا باشه. و افرادی که خیلی عاشق حل مسائل پیچیده و سروکله زدن با اونا ندارن، برنامهنویس بک اند رو توصیه نمیکنیم.
- وسعت بازار کار: در تمامی این تخصصها بازار وسیع هستش و تفاوت چندانی بین وجود شغل برای اونا وجود نداره. اما لازمه بگیم که برنامهنویسی بکاند با توجه به اینکه هم در طراحی سایت و هم اپلیکیشن استفاده میشه، میتونه بازارش کمی بزرگتر باشه.
همچنین یادگیری بک اند میتونه ورود به برخی حوزههای دیگر مانند هوش تجاری هم کمک کنه. پس اگه قضیه رو محدود به طراحی سایت بکنید، برنامهنویسی فرانت و بک اند تفاوتی ندارند اما اگر سطح کلیتری رو نگاه کنیم، بکاند وسعت بیشتری داره.
- میزان درآمد: با توجه به بررسیهایی که در سایتهای داخلی و خارجی انجام دادیم، این دو حوزه از نظر درآمدی تفاوت چندانی ندارند و به طور میانگین در دنیا شما میتونید حدود ۸۰-۹۰ هزار دلار درآمد داشته باشید. البته دقت کنید که این عدد تنها یک میانگینه و شما میتونید خیلی بیشتر از این درآمد داشته باشید. و اینکه این درآمد سقفی نداره و شما میتونید ورودی خیلی بیشتر از این رو هم داشته باشید.
کلام نهایی وبسیلا
در کلام آخر از زبان وبسیلا لازمه بگیم بیشتر به سمت حرفهای شدن قدم بردارید و به سمت لبه تکنولوژی حرکت کنید و در آخر اگه خلاصه بخوایم بگیم پس از یادگیری HTML, CSS, JS, JQuery, Bootstrap به سراغ یکی از فریمورکهای جاوا اسکریپت بروید و در اون قوی بشید. اما اگه به بکاند علاقهمند شدید دیگه لازم نیست سراغ فریمورکهای جاوا اسکریپت برید و میتونید وارد یکی از زبانهای برنامههای بکاند بشید. در پایان اگه سوال در مورد این موضوع دارید لطفا برامون کامنت کنید.









خیلی ممنونم از توضیحات خوب و کاملتون.
بسیار لذت بردم .
امیدوارم که همیشه سالم و سلامت باشید
سلامت باشی دوست عزیز
من هم برات آرزوی موفقیت و سلامتی دارم
درود به شرفت مرد
جواب همه سوالاتم رو گرفتم
سپاس
خداروشکرررر چاکرییم سلامت باشی دوست عزیز