HTML و دانش سئو با هم ارتباطی مستقیم دارند و لازم و ملزوم یک دیگر هستند. دانستن ارتباط این دو برای برنامه نویسان و متخصصان سئو امری ضروری است، به همین منظور قصد داریم تا به معرفی خلاصهای از یکی از جلسههای دوره آموزش برنامه نویسی فرانت اند در وبسیلا بپردازیم. پس با ما در مطلب همراه باشید تا در انتخاب سئو یا برنامه نویسی راحتتر باشید.
ارتباط میان زبان محبوب HTML و دانش سئو
در این جلسه میخواهیم به یک موضوع بسیار حرفهای اشاره کنیم که در دیگر دورههای آموزشی به آن پرداخته نشده است. حتما بیشتر شما با کلمه سئو یا Search Engine Optimization آشنا هستید، این کلمه به معنی بهینهسازی موتورهای جستوجوی سایت برای گوگل و دیگر موتورهای جستوجو است. شما در آینده ممکن است بخواهید وارد این فیلد کاری شوید بنابراین من هم وظیفه خودم دانستم تا یک جلسه را به این موضوع اختصاص بدهم. نام دورهای که پیش رو داریم دوره آموزش زبان HTML و Front-End میباشد، اما این دلیل نمیشود که ما در این دوره آموزشی فقط به HTML بپردازیم و موضوعات پیرامون آن را فراموش کنیم.
* * پیشنهاد دوره : دوره آموزش جاوا اسکریپت
رابطه میان HTML و SEO سئو وب سایت
زبان HTML (Hypertext Markup Language) زبانی است که برای ساختاردهی و توصیف محتوا و صفحات وب استفاده میشود. HTML به تنهایی تأثیر مستقیمی بر بهینهسازی موتورهای جستجو (SEO) ندارد، اما از طریق استفاده صحیح از عناصر و ویژگیهای آن میتوان تأثیرات مثبتی در سئو داشت. همونطور که میدانید و در جلسات گذشته به این موضوع اشاره کردیم HTML زبان پایه طراحی سایت میباشد. از طرف دیگر سئو هم فرآیند افزایش رتبه وب سایت در گوگل است. یکی از پارامترهای مهم و تاثیر گذار در موضوع سئو چگونگی کدنویسی یک وب سایت هست. بنابراین شما به هیچ عنوان نباید از این موضوع غافل شوید.
در جلسات قبل تگهای Headings را در html بررسی کردیم. در این جلسه کار کدنویسی نداریم و صرفا میخواهیم در ارتباط با رابطه میان زبان HTML و علم سئو برای شما صحبت کنم.
همونطور که گفتیم، وظیفه اصلی زبان HTML این است که ساختار یک صفحه وب یا Web Page را برای مرورگرهای ما مشخص میکند. شما هر صفحهای که در اینترنت میبینید مسلما از زبان HTML تشکیل شده. از طرف دیگر رباتهای موتورهای جستجوگر مثل گوگل همانطور که از اسمشون مشخص است، صرفا ربات هستند و شعور انسانی ندارند که بتوانند خیلی پیچیده تفکر کنند.
این وظیفه ما هست که به عنوان یک برنامه نویس حرفهای طوری کدنویسی فرانت اند صفحات وب سایتمون رو انجام بدیم که وقتی موتور های جستجوگر اومدن و به وب سایت ما سر زدن بتونن دید درستی از محتوای اون صفحه پیدا کنن و اونطور که مد نظر ما هست مطالب رو دسته بندی کنند. در واقع شما باید بتونید تا حدی از نگاه یک ربات موتور جستجو به صفحه وب سایتتون نگاه کنید. برای این کار لازمه یه سری تگ های به خصوص HTML رو که در امر سئو مهم و تاثیر گذار هستند رو بشناسید. ما در جلسه گذشته برخی از این تگ ها رو بررسی کردیم و در جلسات آینده نیز به برخی دیگر خواهیم پرداخت.
پیشنهاد مقاله : بیان مفاهیم پایه زبان HTML | معرفی ادیتور ها | تگ چیست؟
برخی تگهای مهم در سئو
- مشخصه alt در تگ img
تگ ALT برای توصیف تصاویر استفاده میشود. این توضیحات به موتورهای جستجو کمک میکنند تا محتوای تصاویر را درک کنند و در نتایج جستجو نمایش دهند. توصیه میشود تگ ALT شامل کلمات کلیدی مرتبط با صفحه باشد. اگر خاطرتون باشه در جلسه گذشته ما به برخی موارد مهم در سئو اشاره کردیم. به عنوان مثال مشخصه alt در تگ img که من بار ها و بار ها به اهمیتش تاکید کردم. رباتهای موتورهای جستجوگر از این مشخصه برای تشخیص تصویر و موضوع عکس استفاده می کنند. اگر شما این توضیح رو در قسمت alt مربوط به عکس وارد نکنید به هیچ وجه نمیتونن تشخیص بدن که این عکس راجع به چه موضوعی هست.
البته علم پردازش تصویر روز به روز در حال گسترش هست و احتمال تشخیص موضوع کلی عکس توسط گوگل به کمک علم پردازش تصویر تا حدی وجود داره اما چه بهتر که حتما خودمون این توضیحات رو برای تصاویرمون وارد کنیم. بسیاری از وب سایت ها هستن که بیشتر بازدیدی که دارن از بخش جستجوی تصاویر گوگل هست. به عنوان مثال یک شرکت فروش تجهیزات اداری و میز و صندلی تصویر یک صندلی را بر روی وب سایتش بارگذاری می کند. اگر توضیحاتی در بخش alt آن تصویر وارد نکند احتمال حضور آن تصویر در نتایج جستجوی عکس را از دست خواهد داد. بنابراین حتما به این موضوع دقت فرمایید.
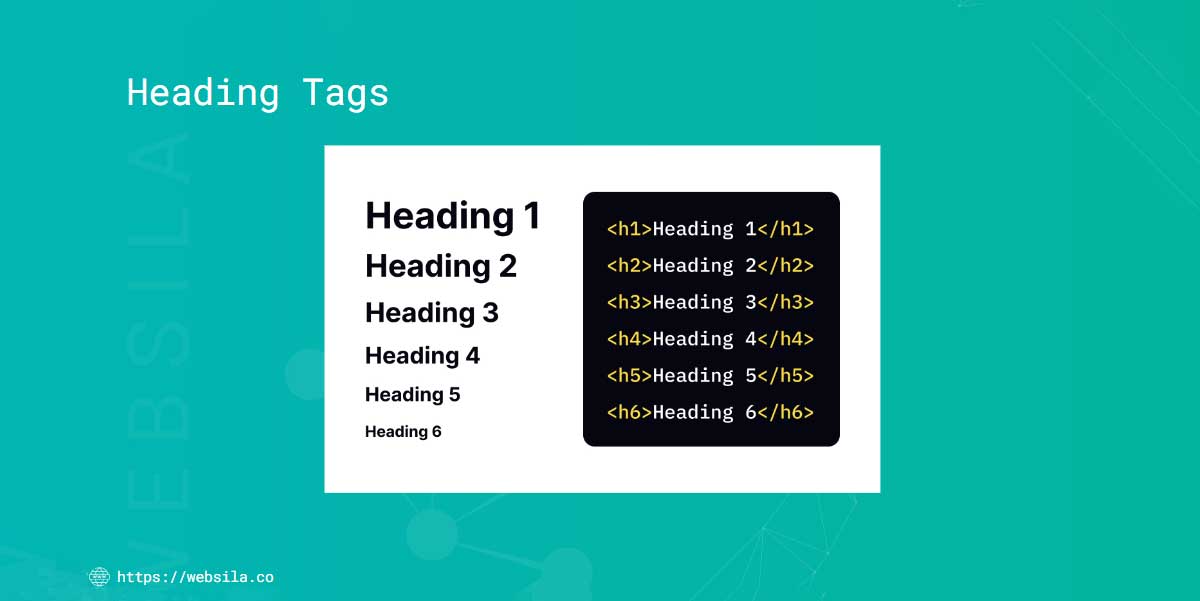
- تگهای headings در html
در جلسات قبل به تگ های هدینگ که شامل تگ های h1 تا h6 بود نیز اشاره کردیم و گفتیم که به هیچ عنوان برای تغییر سایز از این تگ ها استفاده نمی شود. بلکه فقط برای فهماندن میزان اهمیت متن درونشان به ربات های موتور های جستجوگر از آن ها استفاده می شود. ندانستن این موضوع ممکن است صدمات جبران ناپذیری به سایت شما یا کارفرمای شما وارد کند و باعث شود کار کردن روی سئوی سایت شما در آینده بسیار سخت تر شود.
- تگ عنوان (Title Tag)
تگ عنوان، عنوان اصلی صفحه را مشخص میکند و در نتایج جستجو نمایش داده میشود. باید عنوان مناسب، کوتاه و شامل کلمات کلیدی مهم باشد.
- تگ توضیحات (Meta Description Tag)
تگ توضیحات، توضیحات کوتاهی از محتوای صفحه را ارائه میدهد. این توضیحات در نتایج جستجو به عنوان توضیح زیر عنوان نمایش داده میشود. باید جذاب، خلاصه و شامل کلمات کلیدی مهم باشد.
- تگ هدینگ (Heading Tags)
تگهای هدینگ (مانند H1، H2، و غیره) برای سازماندهی سلسلهمراتبی عناوین و زیرعناوین مطالب استفاده میشوند. استفاده صحیح از تگهای هدینگ به بهبود خوانایی و سازماندهی محتوا کمک میکند.
جمع بندی جلسه آموزشی سئو و html
هدف از ضبط این جلسه آموزشی در وبسیلا ، ترکیبی از html و seo این بود که با مقدمات سئو و معنای اولیه آن آشنا بشید تا در صورتی که در جلسات آینده از این کلمه استفاده کردیم و به تگ های مهم در سئو اشاره کردیم تعجب نکنید و پیش زمینه ای داشته باشید.