با معرفی گجتهای هوشمند مختلف، رفتار کاربران نیز تنوع گوناگونی پیدا کرده است. از طرف دیگر، کارفرماها نیز برای بهبود عملکرد کسب و کار خود، به دنبال طراحی وبسایتی هستند که با گجتهای هوشمند مشتریان، سازگار باشند تا نرخ تبدیل بیشتری دریافت کنند. اگر برنامهنویس وب باشید، حتما هنگام مذاکره برای انجام پروژه، با خواستهی کارفرما مبنی بر انجام طراحی ریسپانسیو یا طراحی واکنشگرا مواجه شدهاید. در این مقاله، میخواهیم دربارهی چیستی طراحی واکنشگرا، یا Responsive Web Design (RWD)، آشنا شویم و مزایا و معایب آن را بررسی کنیم.
ریسپانسیو بودن سایت یعنی چه؟
طراحی ریسپانسیو، به زبان ساده یعنی طراحی صفحات وب به گونهای انجام شود که به همهی درخواستهای کاربر در همهی گجتها و پلتفرمها، واکنش نشان دهد. امروزه، موبایل و تبلت، توسط برندهای مختلفی تولید و به بازار عرضه میشود. گوناگونی رزولوشن صفحهی نمایش، پلتفرمهای مورد پشتیبانی و ترجیحات کاربر هنگام استفاده با هر دستگاه، به گونهای است که یک طراحی واحد، نمیتواند بهترین نتیجه را در بر داشته باشد. همچنین تنوع گروههای کاربری برای هر گجت به اندازهای زیاد است که نمیتوان فقط برای یک گروه هدف طراحی کرد و بقیه را نادیده گرفت. دلیل اصلی اصرار بر طراحی رسپانسیو سایت نیز همین موضوع است.
البته طراحی واکنشگرا، فقط در تغییر رزولوشن خلاصه نمیشود. کاربر، هنگامی که با رایانهی شخصی در حال بازدید از وبسایت است، احتمالا رفتار متفاوتی نسبت به هنگام وبگردی با موبایل دارد. طراحی وب، باید به گونهای انجام شود که بهترین تجربه برای کاربرد رقم بخورد. به عبارت دیگر، طراحی، باید به هر رفتار کاربر، واکنش نشان دهد. این رفتار میتواند استفاده از یک گجت دیگر باشد، یا حتی تغییر IP و …
تکنیکهای طراحی ریسپانسیو
بعد از این که با مفهوم طراحی واکنشگرا آشنا شدیم، بهتر است تکنیکهای پیادهسازی این مفهوم در پروژههای عملی را بررسی کنیم. البته در برخی موارد، اگر از سیستم مدیریت محتوایی مثل وردپرس برای طراحی سایت خود استفاده میکنید، با دانلود و نصب برخی قالبها، میتوانید قابلیت ریسپانسیو بودن را به سایت خود اضافه کنید. قالبهای ریسپانسیو، چارچوبی در اختیار شما قرار میدهند که با تزریق محتوا، چینش و طراحی وبسایت را به صورت واکنشگرا انجام دهید. اما اگر میخواهید به صورت اختصاصی، خودتان یک طراحی واکنشگرا داشته باشید، تکنیکهایی که در ادامه مطرح میشود، میتواند برایتان مفید واقع شود.
** پیشنهاد دوره : دوره جاوا اسکریپت
تنظیم رزولوشن صفحه نمایش
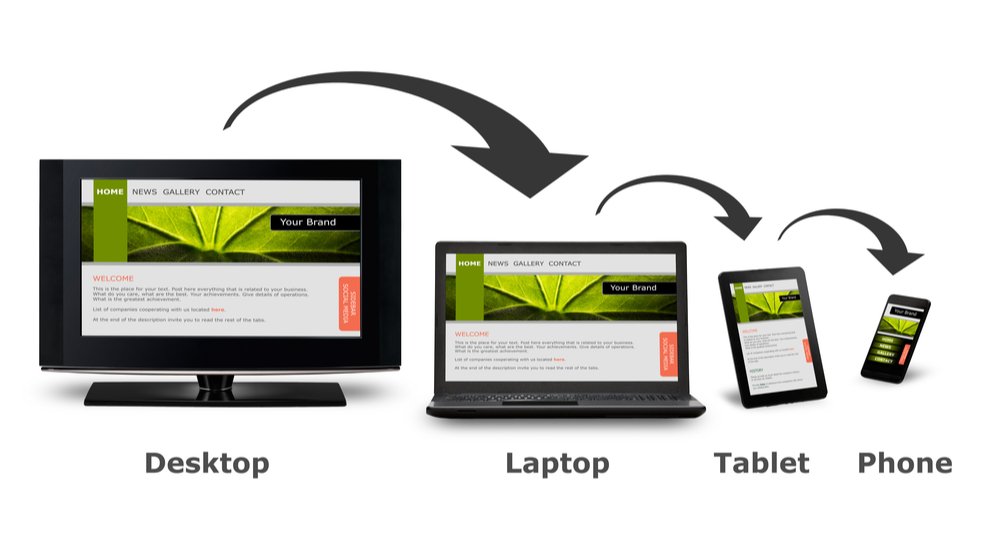
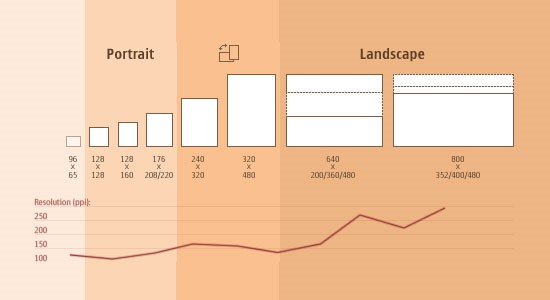
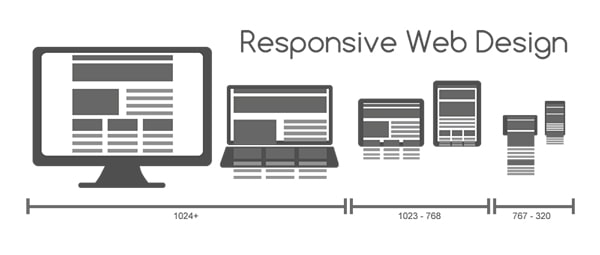
اولین راهحلی که برای طراحی صفحهی ریسپانسیو دارید، طراحی برای رزولوشنهای مختلف است. در سادهترین حالت، طراحی میتواند از دو رزولوشن صفحهی رایانهی شخصی و گوشی موبایل هوشمند برخوردار باشد. اما اگر بخواهید به صورت حرفهای طراحی کنید، هر کدام از این دو مورد، خود به بخشهای مختلفی تقسیم میشوند. مثلا رزولوشن نمایش در تبلتها، آیفونها، گوشیهای اندروید، با یکدیگر تفاوت دارد.
البته، با توجه به این که معرفی دستگاههای جدید، هر روز سرعت بیشتری میگیرد، نمیتوان برای همهی رزولوشنهای موجود، یک طراحی جدا انجام داد. راهحل پیشنهادی برای حل این چالش، طراحی منعطف برای همهی اجزا است.
در طراحی وبسایت واکنشگرا، یکی از سرفصلهای مهم، نحوهی تعریف انعطافپذیر اجزا در صفحه است. در آموزش فرانتاند و در بخش CSS Media Query میتوانید به طور کامل با روشهای پیادهسازی این تکنیک آشنا شوید.
طراحی اختصاصی
در شرایطی که بازهی تغییر رزولوشنهای صفحه نمایش، خیلی زیاد است، بهتر است به طور کلی، طراحی و جایگیری اجزا در صفحه، برای هر صفحه نمایش، به طور اختصاصی طراحی شود. با ظهور گجتهای هوشمند بیشتر مانند ساعتمچیها، تقاضا برای طراحی در ابعاد مختلف، حتی بیشتر هم خواهد شد.
اما اگر زمان و بودجهی کافی برای طراحی با این تنوع سایزی ندارید، با استفاده از اطلاعات Google Search Console میتوانید رزولوشنهای پراستفاده توسط کاربرانتان را شناسایی کنید و طراحی را برای پرطرفدارترین گجتها انجام دهید.
در صورتی که طراحی رابط کاربری، برای هر گجت هوشمندی، به صورت اختصاصی انجام شد، با استفاده از قابلیتهای CSS، میتوانید هر طراحی را، در وبسایت پیاده کنید.
نمایش یا مخفیکردن محتوا
یکی از راهکارها، برای طراحی واکنشگرا، این است که با توجه به رزولوشن صفحه نمایشی که قرار است کاربر با آن، وبگردی کند، ابعاد اجزا در صفحه را کوچک کنیم. اما در شرایطی که اجزای موجود، زیاد باشد، این مورد، شاید راهکار چندان مناسبی به نظر نرسد. برای حل چنین چالشی، مخفی کردن برخی از محتویات برای کاربران موبایل، یا هر صفحهی کوچکتری، میتواند راهکار مناسبی باشد.
طراحی ریسپانسیو، فقط برای تغییر ابعاد و رزولوشن نیست. بلکه یک طرز فکر است که به کاربر اجازه میدهد تا به راحتی ارتباط بین اجزای وب را درک کند و کار دلخواه خود را با کمترین دردسر، به انجام برساند.
در ادامه، مزایا و معایب طراحی واکنشگرا را بررسی میکنیم.
مزایای طراحی وبسایت ریسپانسیو
در صورتی که بتوانید قابلیت واکنشگرا را به طراحیهای خود اضافه کنید، میتوانید در قیمتگذاری پروژه برنامهنویسی، هزینهی بیشتری از کارفرما دریافت کنید. اما برای این کار، ابتدا باید بتوانید او را قانع کنید که این هزینه، ارزش قابل قبولی برای وی به ارمغان میآورد.
در ادامه، برخی از مهمترین مزایای طراحی واکنشگرا را بررسی میکنیم.
بهبود تجربه کاربر
طراحی واکنشگرا، کلا به دنبال حل چالش واکنش به نیازهای کاربر است. برای همین در صورتی که وبسایت شما این قابلیت را داشته باشد، میتوانید انتظار واکنشهای مثبت تری از سوی کاربران و حتی افزایش معیارهایی مثل نرخ تبدیل را داشته باشید.
صرفهجویی در هزینههای طراحی وبسایت
در صورتی که یک کسب و کار، برای طراحی ریسپانسیو هزینه نکند، مجبور است در آینده برای هر کدام از گجتهای هوشمند، مانند موبایل، تبلت، ساعت هوشمند و …، به طور جداگانه فازهای توسعهی وبسایت را طی کند. اما در صورتی که طراحی اولیه، به صورت واکنشگرا باشد در این هزینهها، صرفهجویی خواهد شد.
سازگار با SEO
گوگل، برای وبسایتهایی که به صورت واکنشگرا طراحی شدهاند، ارزش بیشتری قائل است. علاوه بر راحتی کاربر برای کار با چنین وبسایتهایی، برای خود گوگل نیز سادهتر است تا با یک آدرس سر و کار داشته باشد و همهی اطلاعات را از آن دریافت کند (در صورتی که برای هر گجت، طراحی جدا انجام شود، میتوانید در ابتدای URL، عبارتهایی مثل mobile.URL… و … را ببینید). از طرفی، برای شما نیز سادهتر است تا همهی اطلاعات مربوط به رفتار کاربر را از یک کانال دریافت کنید.
به همین دلیل گوگل وبسایتهایی که ریسپانسیو هستند و بهخصوص در موبایل نمایش مناسبی دارند را در رتبههای بهتری نشان میدهد. برای تاثیر ریسپانسیو بودن سایت و تاثیر آن در سئو میتوانید تاریخچه کامل سئو را مطالعه نمائید.
پیشنیاز توسعه PWA
وب اپلیکیشنهای پیش رونده، یا PWA، برنامههایی هستند که میتوانند ترکیبی از صفحه وبسایت و یک اپلیکیشن Native باشند (برای آشنایی کامل با این اپلیکیشنها، میتوانید مقالهی «PWA چیست؟» را مطالعه کنید). برای این که بتوانید چنین اپلیکیشنهایی برای وبسایت خود توسعه دهید، طراحی وبسایت شما، حتما باید واکنشگرا باشد.
معایب طراحی ریسپانسیو
با همهی مزایایی که گفتیم، طراحی واکنشگرا، میتواند معایبی هم داشته باشد. البته این معایب، در برابر مزایای چشمگیر این طراحی، واقعا ناچیز محسوب میشوند.
ناسازگاری با نسخههای قدیمی IE
در صورتی که کاربران شما، بیشتر از نسخههای قدیمی مرورگر Internet Explorer استفاده میکنند، بهتر است سمت طراحی واکنشگرا نروید. البته امروزه، احتمال وقوع چنین اتفاقی، خیلی کم است.
سرعت کمتر بارگذاری
در صورتی که صفحهی وبسایت شما به صورت ریسپانسیو طراحی شود، احتمالا سرعت بارگذاری کمتری خواهد داشت. البته این اختلاف سرعت، در بسیاری از موارد به اندازهای نیست که اختلالی در تجربهی کاربر ایجاد کند.
زمان توسعه بیشتر
در فاز توسعهی وبسایت، در صورتی که قصد طراحی واکنشگرا داشته باشید، باید زمان بیشتری صرف طراحی اجزا و رابط کاربری کنید. در صورتی که بخواهید یک وبسایت موجود را به حال ریسپانسیو در بیاورید، بهتر است که سایت را از ابتدا طراحی کنید. چرا که زمان کمتری از شما خواهد گرفت.
مثالی از طراحی ریسپانسیو
در ادامه میتوانید وبسایت وبسیلا را در پلتفرمهای مختلف مشاهده کنید. در طراحی این وبسایت، قابلیت ریسپانسیو به خوبی رعایت و پیادهسازی شده است.
اشتباهات رایج در طراحی واکنشگرا
یکی از رایجترین اشتباهات در طراحی واکنشگرا، توسعهی نسخهی موبایل وبسایت، در یک زیردامنه (Sub Domain) است. زیردامنه، از دید گوگل، یک دامنهی جدا از وبسایت شما محسوب میشود. برای همین دادههای مربوط به رفتار کاربرانی که با موبایل از وبسایت شما بازدید کردهاند، جدا در نظر گرفته میشود. این موضوع میتواند روی بهینهسازی وبسایت شما برای موتورهای جستجو، تاثیر منفی بگذارد.
یکی دیگر از اشتباهات، این است که در طراحی، تمام محتوایی که در نسخهی دسکتاپ نمایش داده میشود، در نسخهی موبایل هم قرار دهید. با توجه به اختلاف اندازه و نسبت صفحه، این کار باعث تجربهی کاربری بدی برای بازدیدکنندگان خواهد بود. بهتر است در طراحی وبسایت، از دیدگاه Mobile-first استفاده کنید. یعنی اول نسخهی موبایل وبسایت را توسعه دهید. سپس نسخهی دسکتاپ را هم بر اساس این نسخه طراحی کنید.
در نهایت، در طراحی ریسپانسیو، در نظر داشته باشید که فقط برای موبایل و دسکتاپ طراحی نمیکنید. یکی از رایجترین گجتهایی که طراحان سایت، در توسعهی وبسایت آن را فراموش میکنند، تبلتها هستند. در نتیجه، برای طراحی خود، حداقل سه نوع سایز صفحه را در نظر بگیرید.