موبایلها، به عنوان رهبر بازار گجتهای قابل حمل، نقش مهمی در زندگی امروزی ایفا میکنند. با توجه به رشد استفاده از گوشیهای هوشمند، افراد ترجیح میدهند تا بسیاری از فعالیتهای خود را با استفاده از گوشیهای موبایل انجام دهند. برای همین شرکتهای ارائهدهندهی محتوا و کسب و کارها هم به دنیل همراه شدن با این روند رو به گسترش هستند. در دنیای توسعهی وب، توجه به موبایلها، افزایش زیادی داشته است و حتی گوگل، در الگوریتمهای خود، برای سازگاری با صفحات موبایلی، امتیاز بالایی قائل است. سرعت بارگذاری مطالب در وبسایت، یکی از اصلیترین مسائلی است که علاوه بر تاثیر روی رتبه سئو، در تجربه کاربری هم تاثیر زیادی خواهد داشت.
AMP یا Accelerated Mobile Pages تکنولوژی است که توسط گوگل معرفی شده است. این فریمورک HTML برای افزایش چشمگیر سرعت بارگذاری صفحات وب مورد استفاده قرار میگیرد و از سال ۲۰۱۶، در رتبهی سئوی وبسایتهای مختلف، تاثیر زیادی دارد. AMP، یکی از نتایج روند Mobile-first است. یکی دیگر از نتایج توجه به این روند، گسترش طراحی ریسپانسیو یا واکنشگرا بود.
مزایای استفاده از AMP
چند سالی میشود که موبایلها، با اختلاف، جای کامپیوترهای رومیزی را در میزان استفاده گرفتهاند. امروزه افراد برای پیدا کردن رستوران مورد علاقه، از موبایل استفاده میکنند، خریدهایشان را با استفاده از این گجت انجام میدهند و زمان زیادی را با استفاده از موبایل، صرف روابط اجتماعی خود میکنند. برای همین، کسب و کارهایی در جذب مشتری موفق خواهند بود که بتوانند در موبایل هم کنار کاربران خود باشند.
کاربرانی که با جستجوی عبارتی در اینترنت، به دنبال پاسخ هستند، به طور توسط ۳ ثانیه برای بارگذاری صفحه صبر میکنند. اگر در این ۳ ثانیه جواب خود را نگرفتند، معمولا صفحه را بسته و دنبال جایی دیگر میگردند. برای همین استفاده از AMP، در کاهش Bounce Rate صفحات شما بسیار موثر خواهد بود. استفاده از این فریمورک، برای همهی ذینفعان، مفید خواهد بود:
- تبلیغکنندگان: تبلیغکنندگان میتوانند از AMP در فرمتهای تبلیغی مختلف استفاده کنند. در صفحاتی که با استفاده از این فریمورک ساخته شدهاند، محتوای تبلیغی پس از بارگذاری صفحه به صورت موازی لود میشود. برای همین تجربه کاربری توسط تبلیغاتی که سرعت بارگذاری صفحه وب را بالا میبرند، مختل نخواهد شد.
- تولیدکنندگان محتوا: منتشرکنندگان محتوایی که از صفحات AMP استفاده میکنند، با توجه به این که سرعت پاسخگویی آنها به کاربر به شدت افزایش مییابد، سیگنالهای مثبتی هم از جانب آنها دریافت میکنند.
- کاربران: وبسایتهایی که AMP دارند، برای کاربران بینقص هستند. آنها میتوانند در سریعترین زمان ممکن به پاسخ سوال خود برسند و مطمئن باشند که سرعت پایین اینترنت هم در فرآیند وبگردی آنان خللی ایجاد نمیکند.
AMP چگونه کار میکند؟
سرعت لود یک صفحه در وبسایت، به دو عامل بستگی دارد:
- سرعت اینترنت
- حجم صفحه
اگر سرعت اینترنت شما بالا هم باشد، اما در یک صفحه، عکسها حجم زیادی داشته باشند، باز هم صفحه در زمان مناسب بارگذاری نمیشود. برعکس، اگر یک صفحه را به طور کامل بهینه کرده باشید، اما سرعت اینترنت پایین باشد، باز بارگذاری صفحه بیش از زمان مناسب طول میکشد. AMP، برای حل این دو مشکل توسعه یافته است.
واضح است که AMP نمیتواند سرعت اتصال شما به اینترنت را افزایش دهد. در عوض این فریمورک، با حذف المانهای غیر ضروری جاوا اسکریپت و CSS از صفحه، فقط بخشهایی را نگه میدارد که برای مشاهدهی یک صفحهی وب ضروری باشند. این کار باعث میشود تا حتی اگر سرعت اینترنت شما خیلی کم هم باشد، باز هم بتوانید در سریعترین زمان، یک صفحه را بارگذاری کنید.
عملکرد کلیدی AMP در کم کردن تعداد فایلهایی است که باید لود شود تا امکان مشاهدهی صفحه فراهم باشد. یکی از عوامل دیگری که در AMP دیده میشود، استفاده از یک پراکسی سرور برای نگه داشتن فایلهای Cache از صفحهی هدف است. این داده، به یک شبکهی ارائهی محتوا (CDN) انتقال پیدا میکنند. این موضوع سبب میشود تا بارگذاری یک صفحه، همیشه با سرعت بالایی صورت بگیرد. حتی اگر سرعت اتصال شما به اینترنت پایین باشد.
علاوه بر این، در صورتی که در طراحی وبسایت خود، از تکنولوژی AMP استفاده کنید، کار برای توسعهی یک وب اپلیکیشن پیش رونده نیز برای شما راحت خواهد بود. PWAها برنامههایی هستند که با حجم کم، به دنبال ترکیب قابلیتهای صفحه وب و اپلیکیشن Native میباشند (برای آشنایی با این اپلیکیشنها، میتوانید مقالهی «PWA چیست؟» را مطالعه کنید). ترکیب قابلیتهای AMP و PWA،میتواند اپلیکیشنی با تجربه کاربری فوقالعاده ایجاد کند.
معایب استفاده از AMP
هر تکنولوژی و فریمورکی، مزایا و معایب خود را دارد. AMP هم از این قاعده مستثنی نیست. با توجه به این که این فریمورک، سعی دارد تا سرعت بارگذاری صفحات به حداکثر ممکن برسد، برای همین استفاده از کدها را به شدت محدود میکند. برای همین است که ممکن است توسعهدهنده، نتواند از برخی قابلیتها و عملکردها استفاده کند. در یک صفحه AMP، ویژگیهای زیر را مشاهده میکنید:
- امکان استفاده از دستورات Javascript به صورت محدود وجود دارد. برای همین شاید امکان تعریف خیلی از عملکردهای وبسایت محدود شود.
- عکسها زمانی بارگذاری میشوند که روی آنها پیمایش کامل کنید.
- برای ادامهی کار، نسخه CSS ساده هم مورد نیاز است.
- در صورت استفاده از تکنولوژی AMP در وبسایت، ممکن است برخی از آمارهای فعالیت کاربران در وبسایت از بین برود. در حال حاضر فقط سرویسهای خود گوگل، مانند سرچ کنسول و گوگل آنالیتیکز، از این تکنولوژی پیشیبانی میکنند.
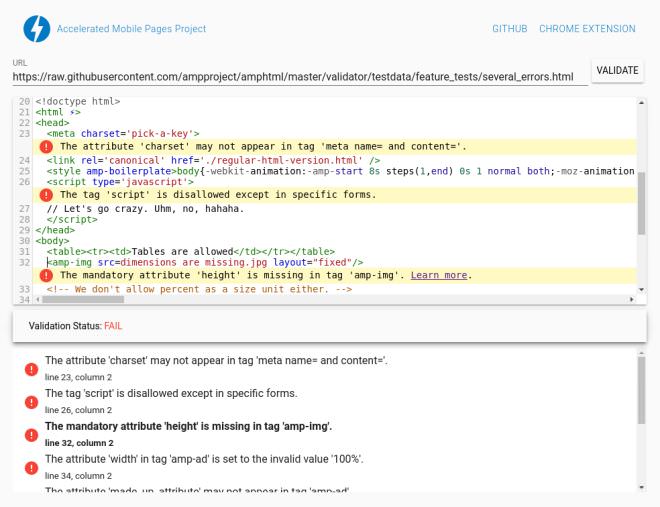
تغییرات کد HTML برای سازگاری با AMP
در دوره آموزشی فرانتاند، به طور کامل به بیان مباحث مربوط به AMP میپردازیم. یک وبسایت باید ویژگیهای مختلفی داشته باشد تا در دسته AMP قرار بگیرد. برای مثال، در توسعه صفحات با فریمورک AMP، تمامی محتواهای صوتی و تصویری باید با تگهای مخصوص AMP نشانهگذاری شود.
آیا استفاده از AMP تاثیری روی سئوی وبسایت دارد؟
یکی از مهترین شاخصهای گوگل برای رتبهدهی به وبسایت شما، سرعت لود صفحات است. هر چقدر هم که وبسایت را بهینه کرده باشید، بارگذاری اولیه صفحات، حداقل ۲ تا ۳ ثانیه طول خواهد کشید. اما با استفاده از تکنولوژی AMP میتوانید این زمان را حتی به زیر نیم ثانیه هم برسانید. برای همین، استفاده از این تکنولوژی، قطعا روی رتبهی شما در گوگل، تاثیر مثبتی خواهد داشت.
اما همانطور که در بالا گفتیم، AMP در استفاده از کدهای جاوااسکریپت، محدودیتهایی دارد. برای همین، نمیتوان روی همهی وبسایتها از آن استفاده کرد. این تکنولوژی، بیشتر برای وبسایتهایی مناسب است که کار آنها ارائهی محتوا است. مانند وبسایتهای خبری.
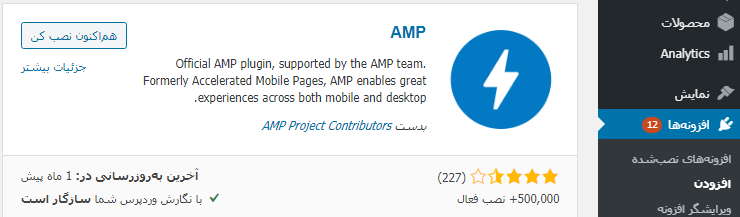
چگونه AMP را در وردپرس فعال کنم؟
در صورتی که به جای کدنویسی اختصاصی، برای توسعهی وبسایت خود از سیستمهای مدیریت محتوا، مانند وردپرس استفاده میکنید، کار شما برای پیادهسازی AMP در وبسایت، بسیار ساده است. برای این کار، به مخزن وردپرس بروید و از بخش پلاگینها، عبارت AMP را جستجو کنید. افزونهی رسمی کامیونیتی را نصب کنید. سپس با تنظیمات ساده که به زبان فارسی هم هستند، در چند دقیقه میتوانید صفحات AMP را به وبسایت خود اضافه کنید.
** پیشنهاد دوره : دوره جاوا اسکریپت
AMP برای چه وبسایتهایی مناسب است؟
با توجه به این که در استفاده از AMP نباید کد جاوا اسکریپت در صفحه وجود داشته باشد، اگر وبسایت شما به صورت تعاملی با کاربر فعالیت میکند، نمیتوانید از این فریمورک استفاده کنید. اما در صورتی که یک وبسایت خبری یا تولید محتوا دارید که نیاز به دریافت هیچ اقدامی از کاربر وجود ندارد، استفاده از AMP، برای این که رتبهی شما در صفحه جستجوی گوگل بهبود یابد، ضروری است.