زیبایی در طراحی، یکی از عواملی است که میتواند کاربران زیادی را به استفاده از وبسایت شما ترغیب کند. البته این زیبایی، باید در کنار کاربردپذیری مورد توجه قرار بگیرد. طراحیهایی که در آن از المانها و انیمیشنهای زیادی استفاده شده باشد، کار سختی هم برای پیادهسازی فنی دارد. برای همین برخی از برنامهنویسها، وبسایتهای با انمیشنهای جذاب و زیاد را توسعه میدهند تا به نوعی بتوانند مهارت خود را به نمایش بگذارند. یکی از راههایی که میتوانید در وبسایتهای با انمیشین زیاد استفاده کنید، پارالاکس است که روی اسکرول با موس تمرکز دارد. در ادامه، با این مدل طراحی سایت و اینکه پارالاکس چیست و مزایا و معایت آن بیشتر آشنا میشویم.
پارالاکس چیست؟
پارالاکس، یکی از اصولی است که قوهی بینایی انسان را توصیف میکند. این لغت، به معنی تغییر جایگاه ظاهری یک شیء با تغییر زاویهی دید است. در طراحی وب، منظور از پارالاکس، انیمیشنهایی هستند که با اسکرول صفحه وب اتفاق میافتند. این انیمیشنها، میتوانند از سادهترین انواع، مانند ثابت ماندن پسزمینه و حرکت متن، تا حرکت اجزای مختلف صفحه در جهتها و با سرعتهای گوناگون را در بر بگیرند. نکتهای که دربارهی این تکنیک در طراحی وبسایت باید به آن توجه کنید، این است که پارالاکس، به هیچ عنوان روش مناسبی برای طراحی کامل یک سایت نیست. استفاده از این تکنیک، برای یک تکصفحه، به شرطی که به انتقال پیام شما کمک کند، توصیه میشود.
در ادامه یک ویدئو (۱ دقیقه و ۲۵ مگابایت) از پارالاکسهای اجرا شده را قرار داده دادهایم.
برخی از شرکتهای بزرگ، مانند نایکی و اپل، از این تکنیک برای طراحی صفحات لندینگ معرفی محصول جدید استفاده میکنند. برخی از وبسایتها در صفحهی اول خود از این روش استفاده کردهاند تا در نگاه اول بتوانند نظر مخاطب را به خود جلب کنند.
چطور میتوان وبسایت پارالاکس طراحی کرد؟
در سادهترین حالت، برخی از پلاگینهای وردپرسی هستند که با چند کلیک، انواع سادهی پارالاکس را روی وبسایت شما پیاده میکنند. اما برای پیادهسازی تکنیکهای پیچیدهتر، نیاز به دانش برنامهنویسی دارید. فردی که میخواهد یک صفحهی پارالاکس طراحی کند، باید با زبانهای HTML، CSS و دوره جاوا سکریپت آشنا باشد. برخی از بهترین فریمورکهای CSS به شما کمک میکنند تا صفحههای پارالاکس بسازید. این قابلیت را در برخی از کتابخانهها و فریمورکهای جاوا اسکریپت هم میتوانید پیدا کنید.
پارالاکس برای چه وبسایتهایی مناسب است؟
همانطور که در ابتدای مطلب گفتیم، پارالاکس تکنیک مناسبی برای طراحی یک وبسایت کامل نیست. بلکه بیشتر برای تکصفحه مورد استفاده قرار میگیرد. وبسایتهای فروشگاهی، دولتی، و خدماتی، از این تکنیک استفاده نمیکنند. چرا که در این وبسایتها، استفاده از پارالاکس، کاربردپذیری را به شدت کاهش میدهد.
برخی از برندهای بزرگ، از این تکنیک، در طراحی صفحهی معرفی محصول (نه خرید محصول) استفاده میکنند. با استفاده از این روش میتوان جذابیتهای بصری کالا را، بهتر به مشتری منتقل کرد. برخی از طراحان حرفهای، میتوانند با این تکنیک، صفحاتی میسازند که شبیه به یک پیام بازرگانی ویدیویی تعاملی عمل میکند.
برخی دیگر از وبسایتها هستند که هدف فروش یا ارائهی خدمت خاصی ندارند. این وبسایتها برای اطلاعرسانی دربارهی یک موضوع جذاب مانند یک واقعهی تاریخی، یا با هدف به رخ کشیدن برنامهنویس توسعه یافتهاند (در انتهای همین مقاله میتوانید برخی از مثالهای استفاده از این تکنیک در وبسایتهای واقعی را مشاهده کنید). در این وبسایتها نیز استفاده از پارالاکس، رواج زیادی دارد.
مزایای استفاده از تکنیک پارالاکس
مانند همهی تکنیکهای طراحی وبسایت، پارالاکس هم مزایا و معایب مخصوص به خود را دارد. در این بخش، برخی از مزایای استفاده از این تکنیک را به طور مختصر بررسی میکنیم.
قابلیت داستانسرایی
پارالاکس، به شما اجازه میدهد تا مسیر کاربر را در وبسایت، به یک فرآیند داستانسرایی تبدیل کنید. با استفاده از انیمیشنهای جذاب که با هر اسکرول کاربر اتفاق میافتد، میتوانید اطلاعات جدیدی به وی منتقل نمایید. پارالاکس به شما اجازه میدهد تا لایهها و جزئیات فراوانی به صفحه وب اضافه کنید. با استفادهی درست از این تکنیک، میتوانید یک تجربهی به یادماندنی برای کاربران خود رقم بزنید.
تعاملهای بیشتر با کاربر
بهینهترین حالت در طراحی رابط کاربری و تجربه کاربری (برای آشنایی با این دو مفهوم میتوانید مقاله UI چیست را مطالعه کنید) این است که با هر عمل کاربر، بلافاصله به وی یک واکنش نشان دهیم. پارالاکس به شما اجازه میدهد تا به کوچکترین اقدامات کاربر در وبسایت هم واکنش نشان دهید. این موضوع کاربر را تشویق میکند تا با شما تعامل بیشتری داشته باشد.
افزایش متوسط زمان حضور کاربر
آمارها نشان میدهد صفحاتی که با استفاده از تکنیک پارالاکس طراحی شده است، کاربران را برای مدت زمان بیشتری درگیر میکند. افزایش زمان حضور کاربر در وبسایت شما مزایای زیادی به همراه خواهد داشت. مهمترین آنها، افزایش احتمال کلیک روی CTAها است.
معایب استفاده از پارالاکس در طراحی وبسایت
مهمترین عیبی که استفاده از این تکنیک برای شما به همراه دارد، افزایش سرعت بارگذاری صفحه است. البته این مورد به تنهایی عیبت بزرگی محسوب میشود. آمار نشان میدهد بیش از ۷۰ درصد کاربران، حداکثر ۳ ثانیه برای لود شدن یک صفحه صبر میکنند. در صورتی که در این زمان، صفحه را مشاهده نکنند، آن را ترک خواهند کرد. صفحات پارالاکس، معمولا زمان بسیار بیشتری برای بارگذاری لازم دارند. سرعت پایین بارگذاری، میتواند روی رتبهی شما نزد موتورهای جستجو هم تاثیر منفی داشته باشد.
دیگر موضوعی که باید دربارهی استفاده از این تکنیک بدانید، کاربردپذیری پایین آن در برخی از زمینهها است. در صفحاتی مانند فروشگاه، صفحه پروفایل، صفحه دوره و … که کاربر نیاز دارد در کمترین زمان ممکن مشکلش را حل کند، استفاده از این تکنیک، به هیچ عنوان توصیه نمیشود. پارالاکس برای صفحاتی که هدف آنها اطلاعرسانی است، مانند کاتالوگ، لندینگ و صفحه اول مناسب است.
مثالهای واقعی از پارالاکس
در ادامه، چند تا از بهترین نمونههای اجراشده پارالاکس را با هم بررسی میکنیم. برای دسترسی به این وبسایتها، روی عکس هر کدام کلیک کنید.
سیر تکامل پورشه
شرکت خودروسازی آلمانی پورشه، برای معرفی سیر تکامل خودروهای تولیدشده، از تکنیک پارالاکس استفاده میکند. طراحی این صفحه، برای جلب نظر خورههای ماشین بوده که اتفاقا خیلی هم موفق شده است. این مورد، از بهترین نمونههای اجرای پارالاکس در طراحی وبسایت است. چرا که هم به شدت زیبا است و هم به خوبی پیام را منتقل میکند. سرعت بارگذاری آن هم نسبت به نمونههای مشابه بالاتر است.
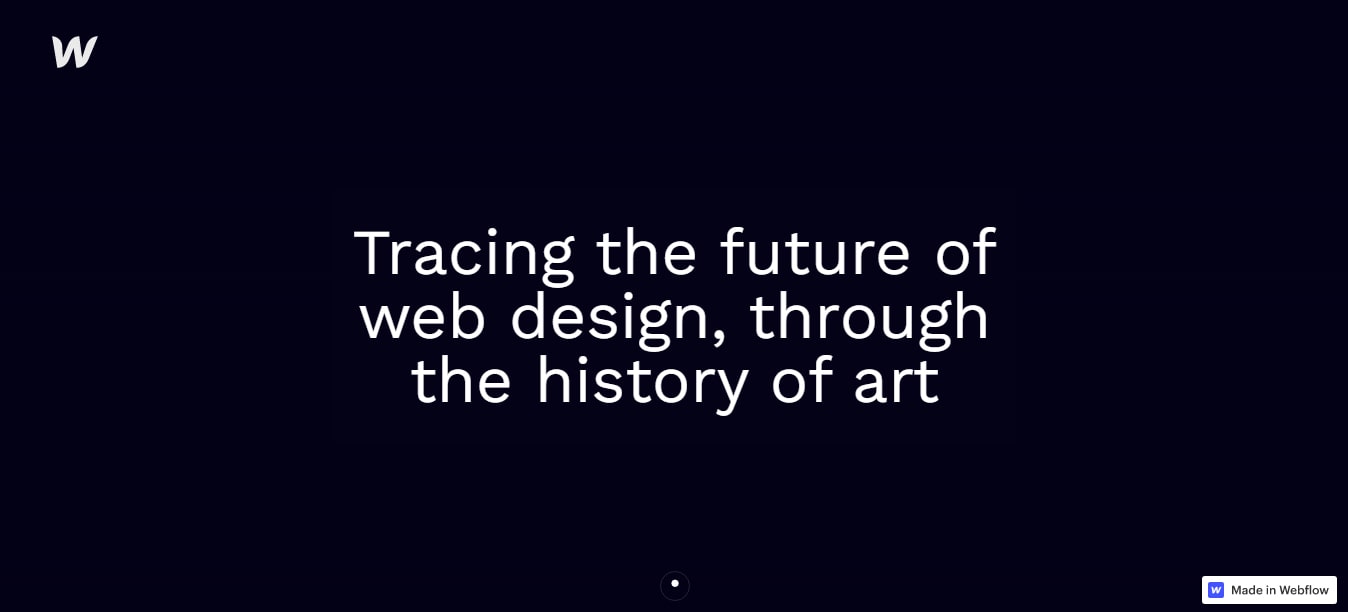
تاریخ هنر و طراحی وبسایت
این صفحه از وبسایت webflow با استفاده از پارالاکس، یک تاریخچهی بسیار جذاب از هنر برای کاربر خود روایت میکند. با اسکرول کردن صفحه، میتوانید از یک داستان جذاب که با تکنیکهای بصری روایت شده است، نهایت لذت را ببرید.
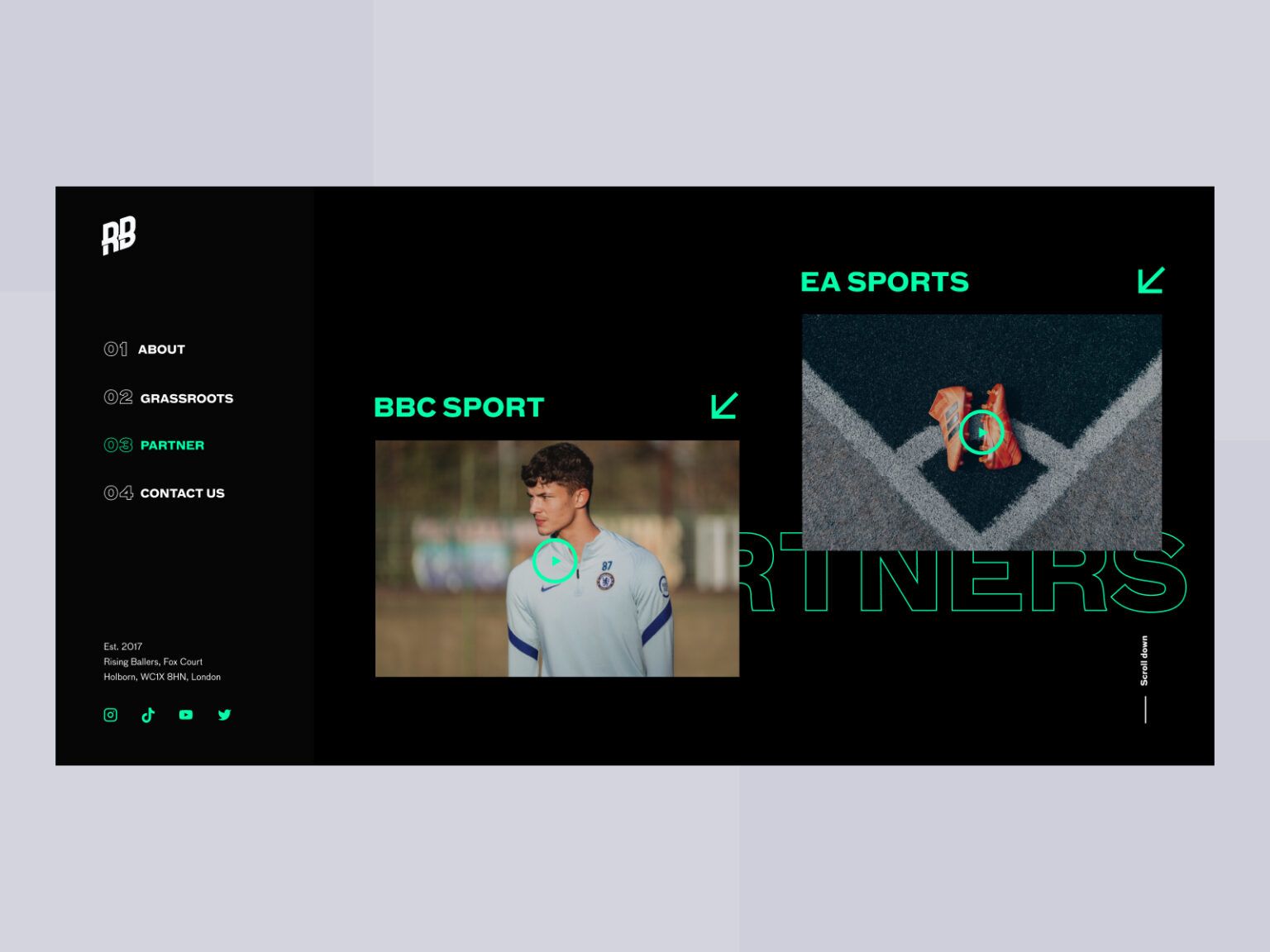
برند محصولات ورزشی
صفحهی اول این برند، توانسته به خوبی با استفاده از پارالاکس، مشتریان هدف خود که کاربران نسل Z هستند به خود جلب کند. استفاده از المانهایی مشابه با لیگ برتر انگلیس، به انتقال بهتر پیام این برند، کمک میکند.
تاریخچه آمستردام
وبسایت کانالز، با استفاده از تکنیک پارالاکس، شما را وارد سفری در تاریخ شهر آمستردام میکند. انتظار داریم با اسکرول، صفحه به صورت عمودی حرکت کند، اما اسکرول در این وبسایت، شما را به صورت افقی حرکت میدهد که به خوبی حس سفر در یک نوار زمانی را منتقل میکند.
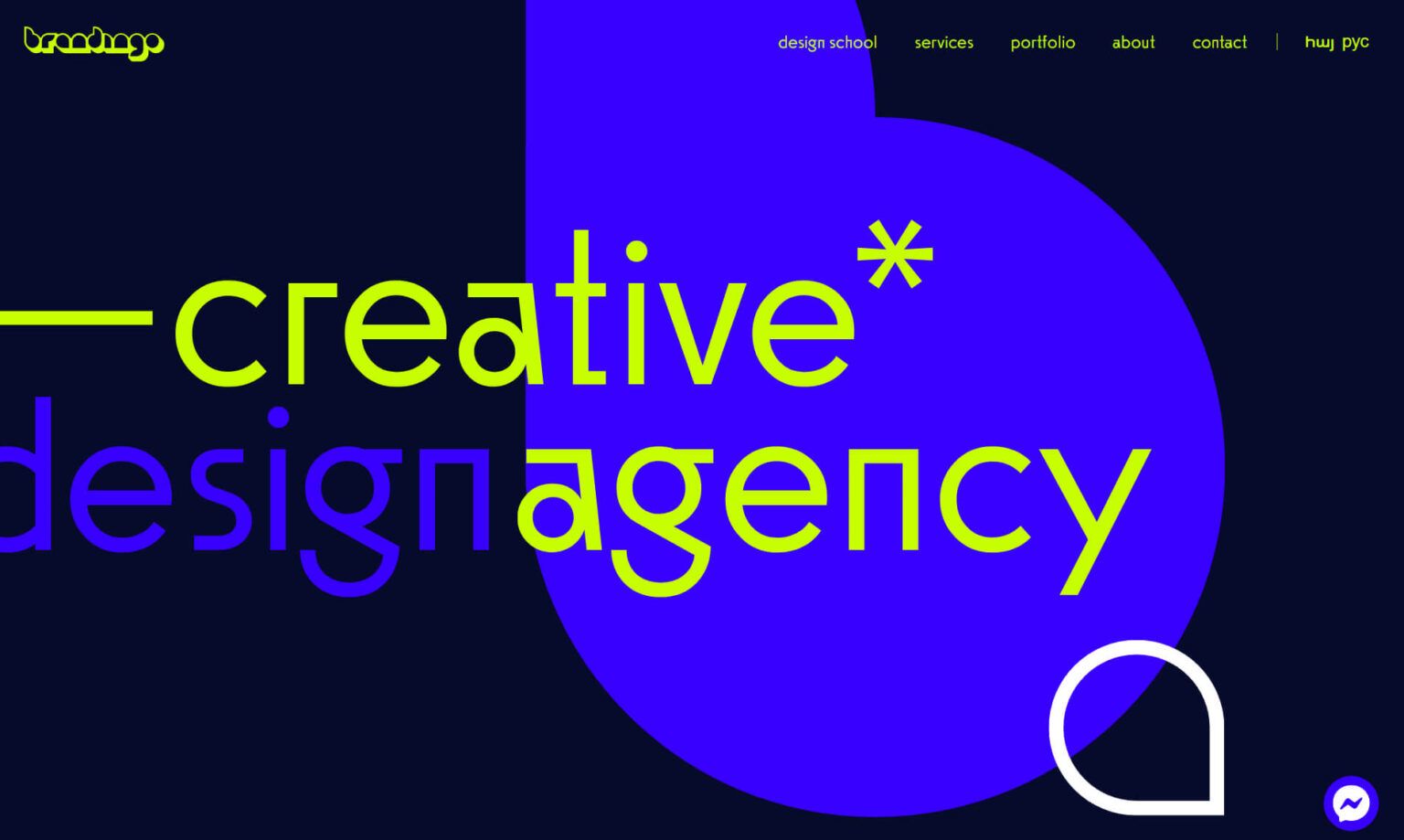
وبسایت آژانس طراحی
وقتی شرکت شما یک آژانس طراحی خلاقانه باشد، باید بتوانید این موضوع را در ظاهر هم نشان بدهید. شرکت برندینگو، توانسته با استفاده از تکنیک پارالاکس و طراحی ظاهری جذاب، توانایی خود را در طراحی خلاقانه، به خوبی به رخ کاربر بکشد.
همانطور که مشاهده میکنید، هیچکدام از مثالهای بالا، فروشگاهی نیستند و برای طراحی لندینگ، صفحه اول یا یک صفحه با هدف سرگرمی استفاده شده است.
در آخر اگه شما هم نظر و یا سوالی در مورد پارالاکس دارید و یا نمونهای از اجرای این موضوع را پیدا کردید، میتونید در بخش کامنتهای همین صفحه برامون بنویسید.